Designed a self-serve wholesale platform to replace phone-based ordering for tire dealerships.
Results at a Glance
Dealerships Onboarded
Faster Ordering Cycle
Field Visits
Employer
United Tires
Product Designer
Field Research
Information Architecture
UI Design & Prototyping
Usability Validation
Duration
4 month
Team
4 people
Project Overview
United Tires wanted to expand into wholesale by building a network of local dealerships and tire shops. The value proposition: local inventory, fast delivery, better prices than national distributors.
But there was no way for partners to browse inventory or check pricing on their own. Every interaction required a call to our sales manager — to check stock, confirm condition, get a quote.
This created two problems:
For dealers: They couldn't browse or compare. They had to know exactly what they wanted before calling.
For us: The sales manager was stuck processing routine inventory questions instead of signing new accounts and building relationships.
The Challenge
Give local businesses a reason to order from us digitally — when they are used to phone relationships with other suppliers.
Enable Network Expansion
Give the sales team a tool to onboard new partners: "Sign up here, browse our inventory anytime."
Build Trust Through Transparency
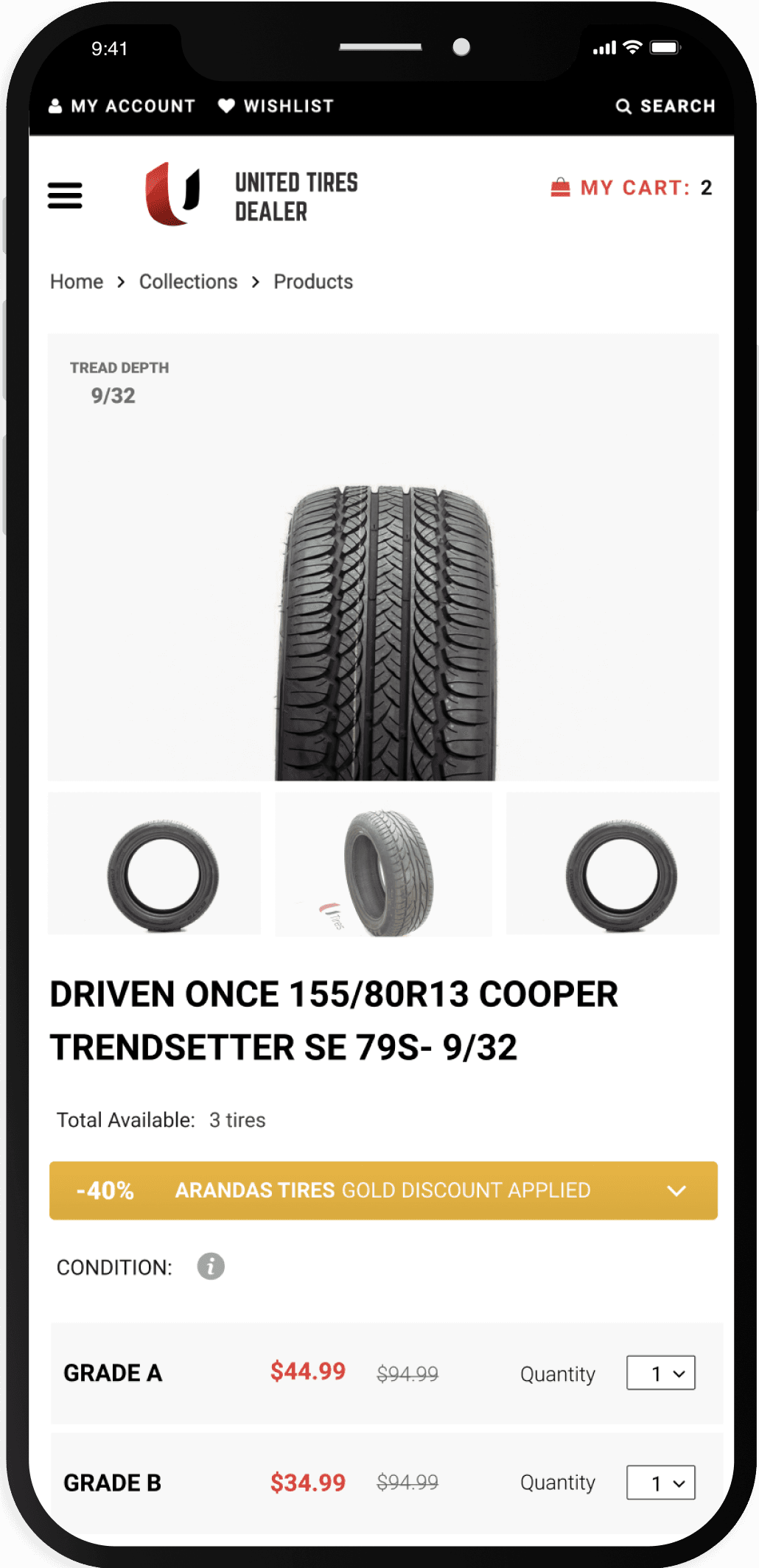
Show dealers everything they'd ask on a phone call: exact condition, tread depth, pricing, availability.
Free Up Sales Capacity
Shift routine inventory questions to self-serve so the sales manager can focus on new relationships.
Support Local Delivery Model
Design for our competitive advantage: local inventory, fast delivery, personal service.
My Roles and Contribution
Field Research Traveled with sales manager to dealerships and tire shops. Conducted 12 on-site interviews observing real purchasing workflows.
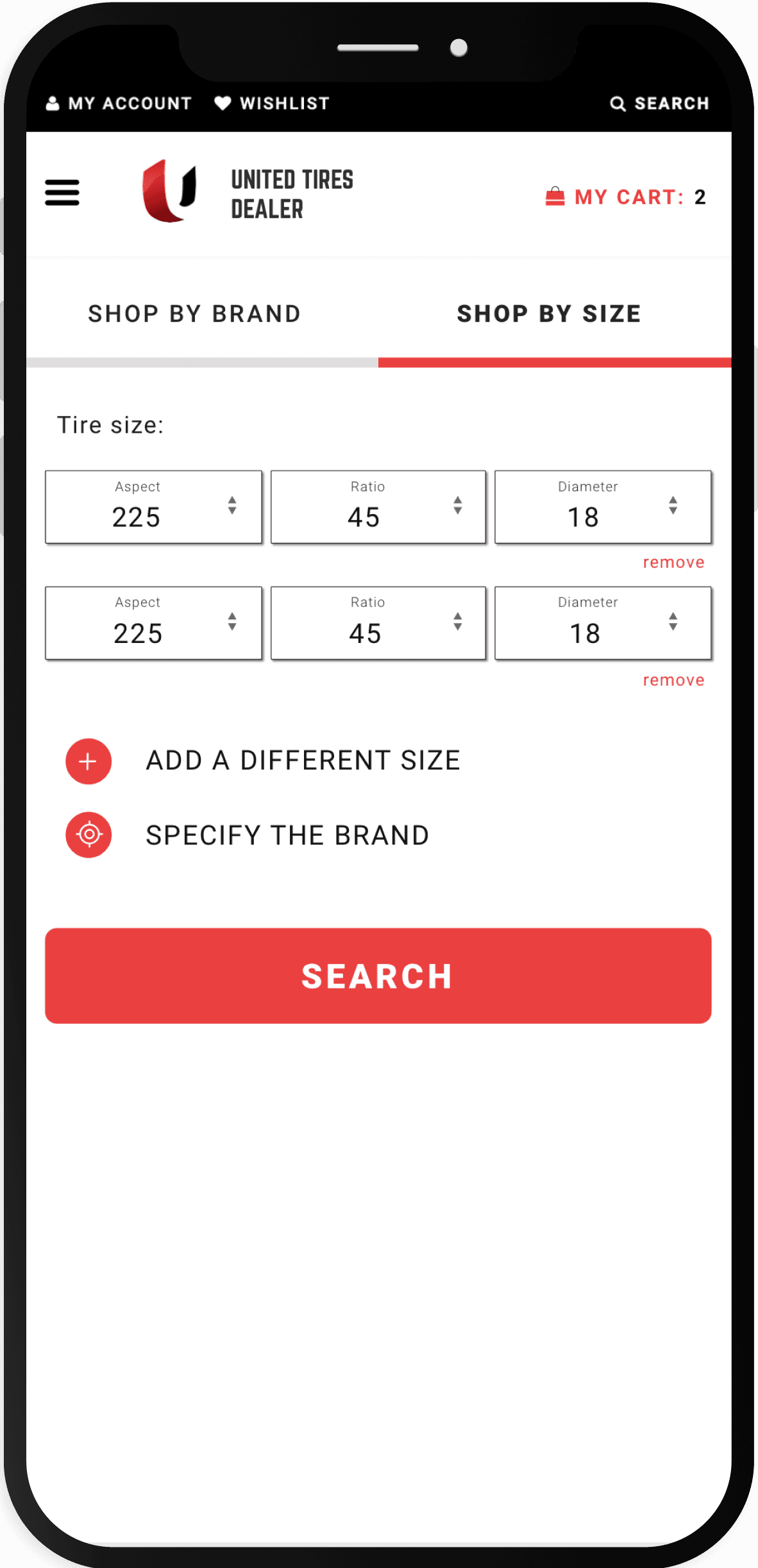
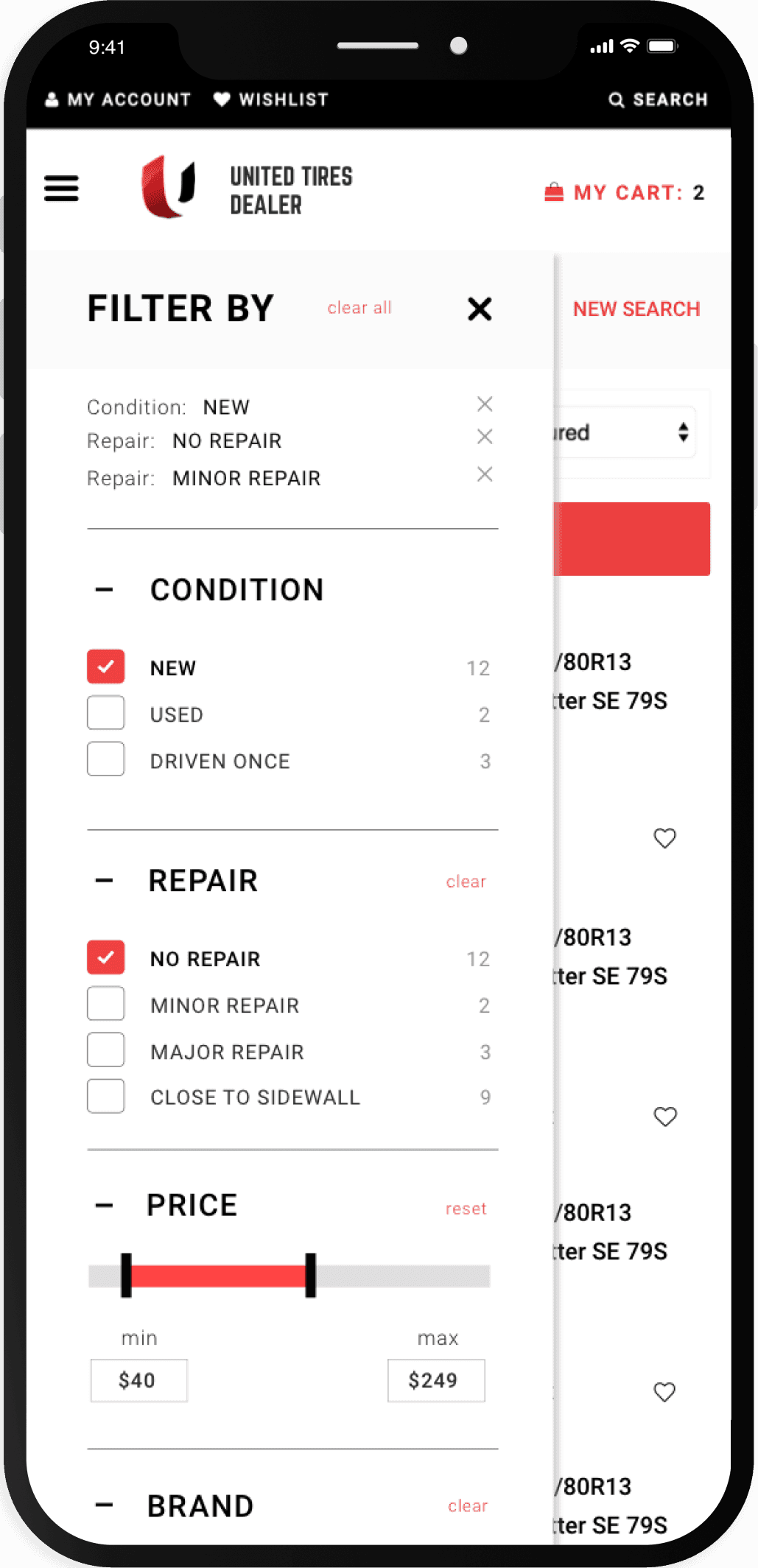
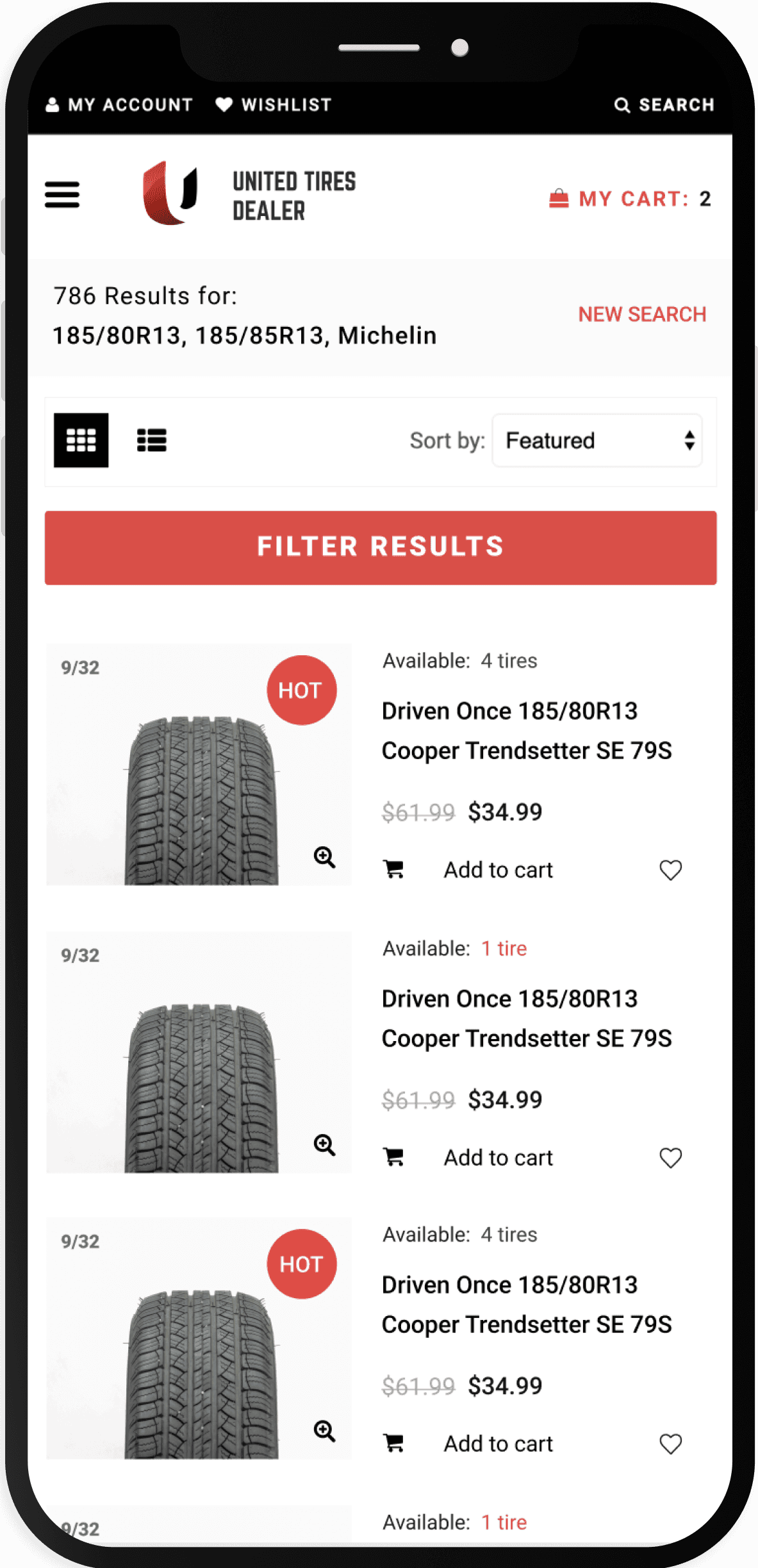
Information Architecture Designed inventory display, filtering system, and cart flow based on field observations.
UI Design Created high-fidelity mockups for inventory search, product cards, and checkout.
Usability Validation Tested prototypes with dealers before development to validate design decisions.
Field Research: Understanding the Dealer Relationship
I traveled with our sales manager to visit dealerships and tire shops across the region. Instead of remote interviews, I observed how they actually worked — their back offices, their ordering systems, their relationships with existing suppliers.
What I Did:
12 on-site visits to dealerships and local tire shops
Shadowed purchasing workflows — watched them place orders with other suppliers
Interviewed owners about what they valued in supplier relationships
Key Observations:
1. They already had supplier relationships
Most shops had 2-3 wholesale contacts they'd built trust with over years. We weren't replacing a broken system — we were asking them to add a new supplier.
2. Phone calls weren't just for information — they were for relationships
Dealers called their suppliers to chat, get recommendations, confirm details. The call was part of the trust-building.
3. Digital ordering from smaller suppliers felt risky without a relationship
Several owners told me they'd tried online tire ordering from smaller suppliers before and been burned by inaccurate listings. They reverted to phone calls with trusted contacts.
"I've been burned before. Bought a set online, showed up and they were basically bald. Now I call every time. If I can't talk to someone, I don't order." — Tire shop owner
Small Local Tire Businesses
Always look for the best discount and need almost the same quantity and same (most popular in the area) tire sizes every couple of months.
Used Cars Dealerships
The Insight
We couldn't just digitize the phone call. We had to earn the same trust that phone relationships provided — through transparency and accuracy in the interface itself.
Designing for "offline confidence"
The research revealed a core design principle:
If a dealer would normally call to ask it, the interface should answer it without clicking.
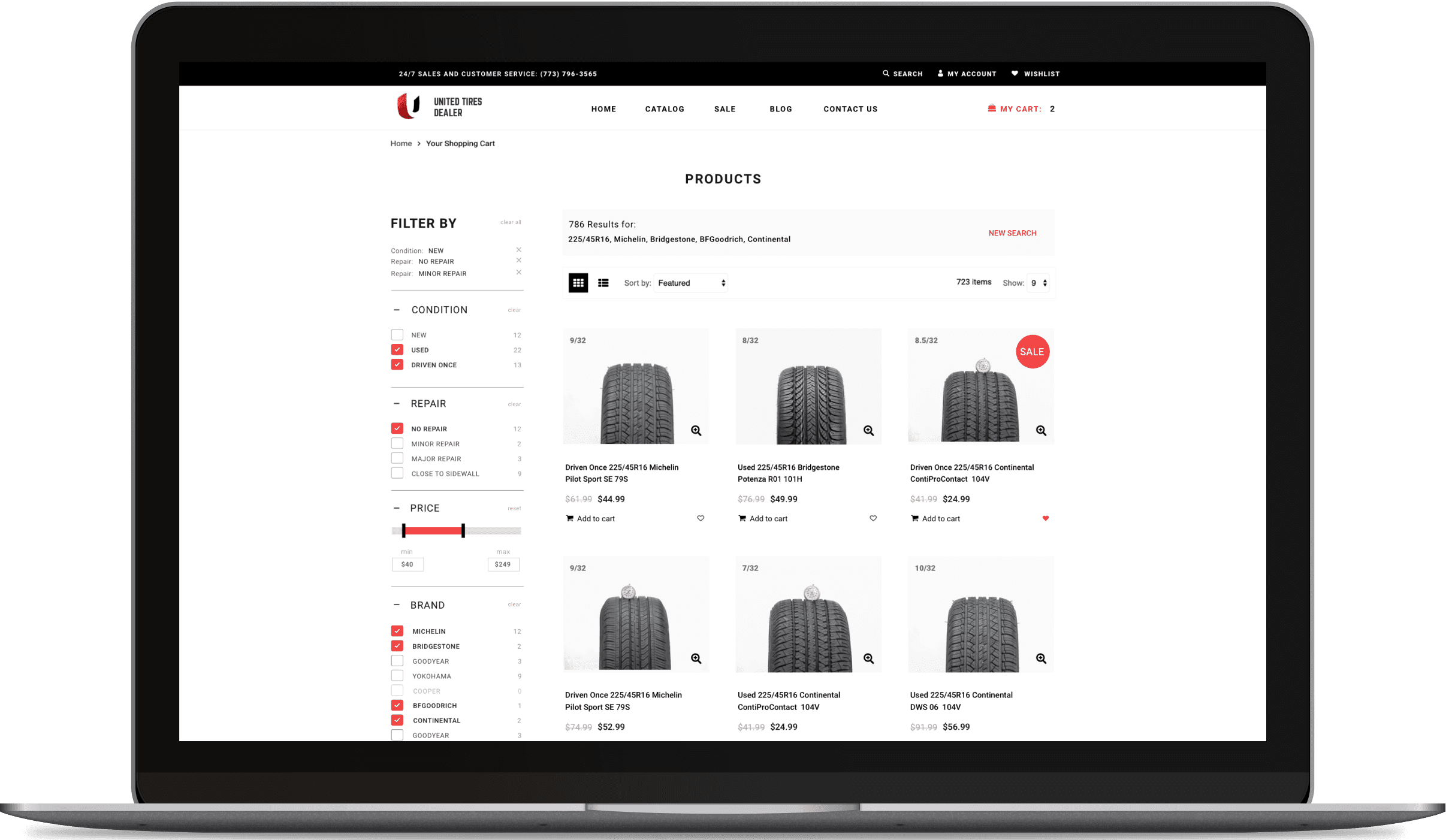
Through field visits, I identified four data points dealers needed to see immediately — the same things they'd verify on a phone call:
Data Point
Why It Matters
Level of Repair
New vs. patched affects resale value
Exact Tread Depth
Measured in 32nds, not vague "good/fair"
Wholesale Price
Needs to be visible for quick margin math
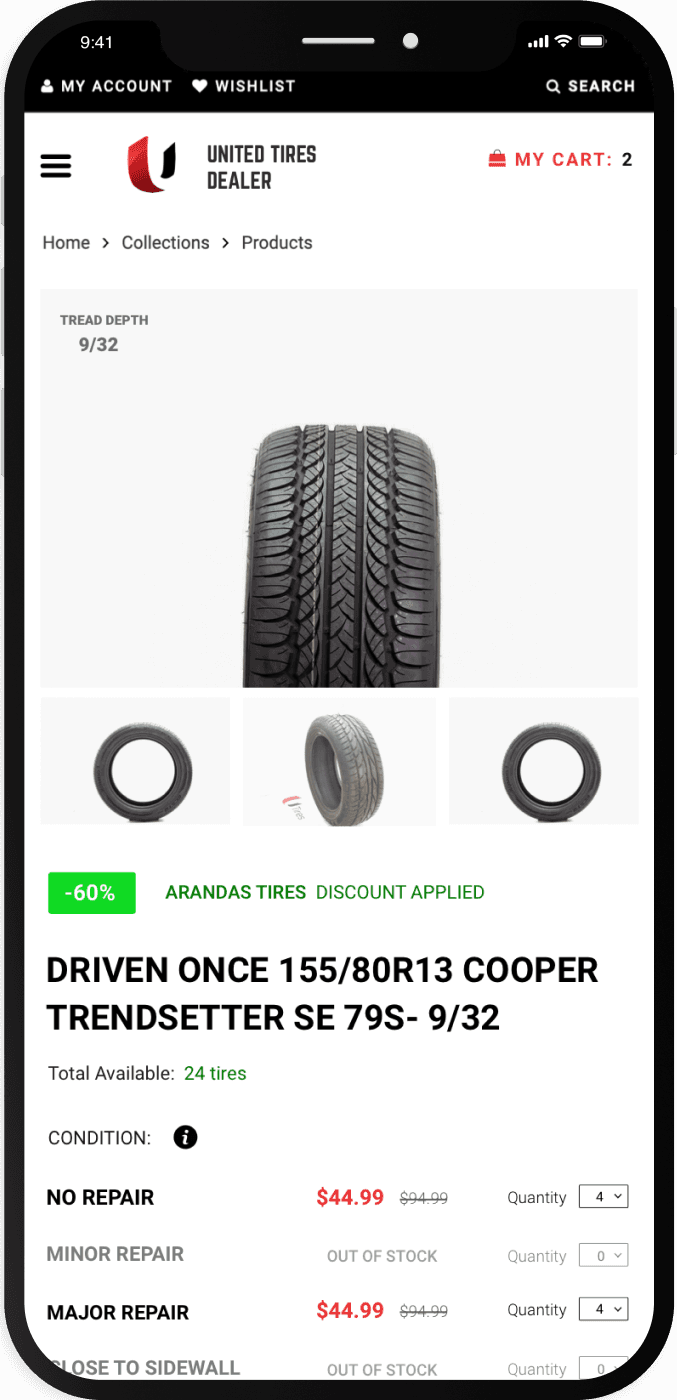
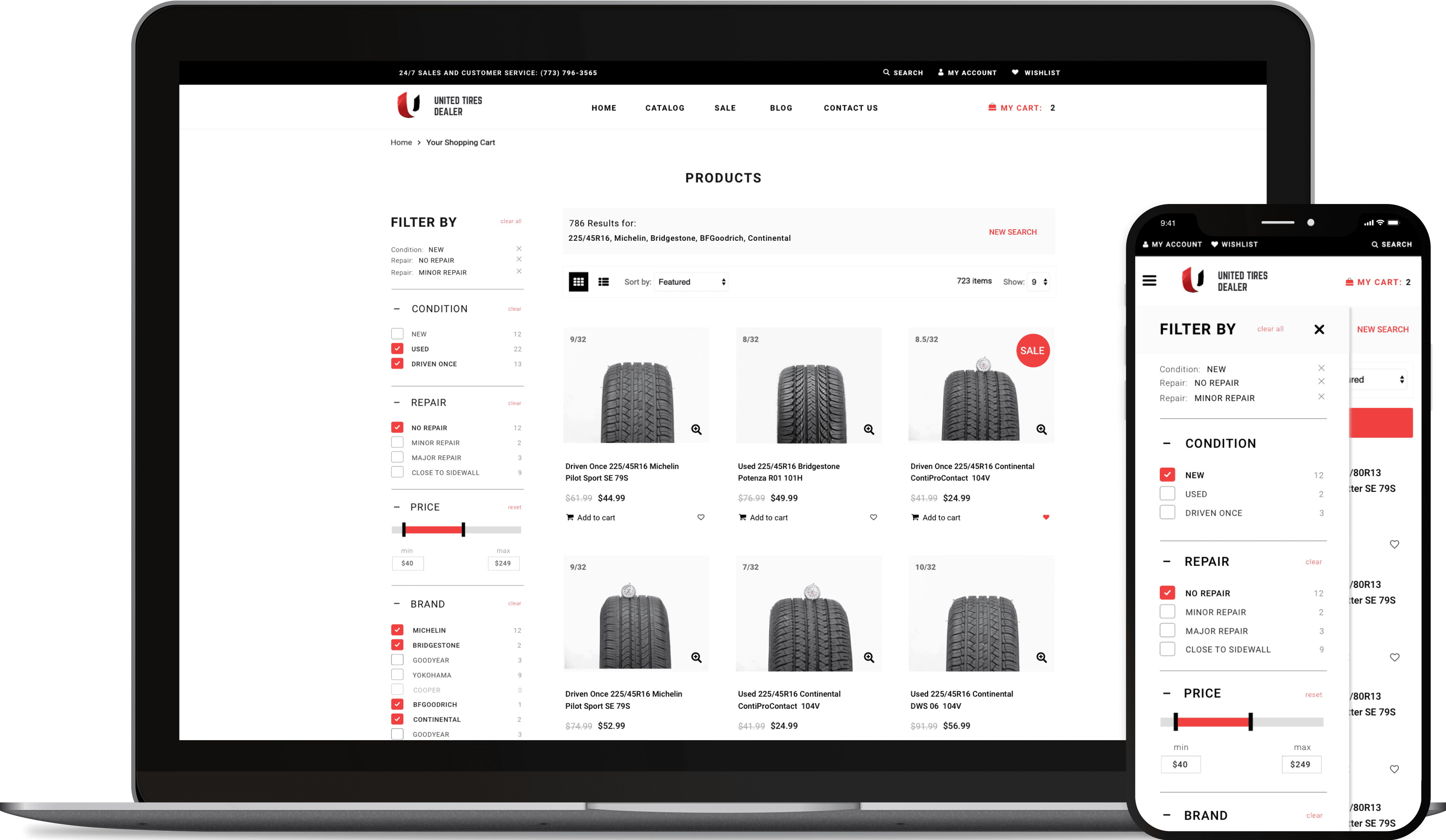
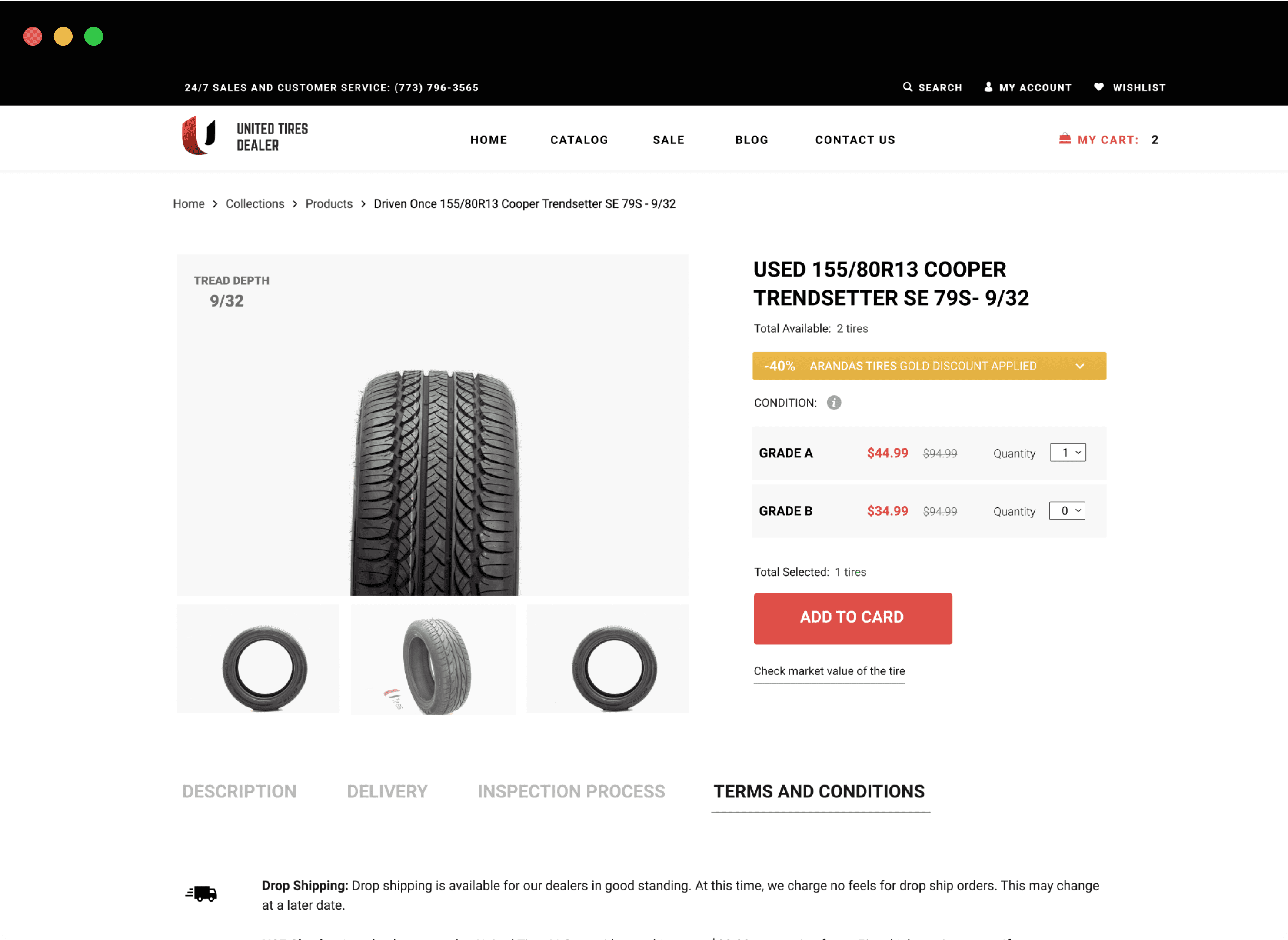
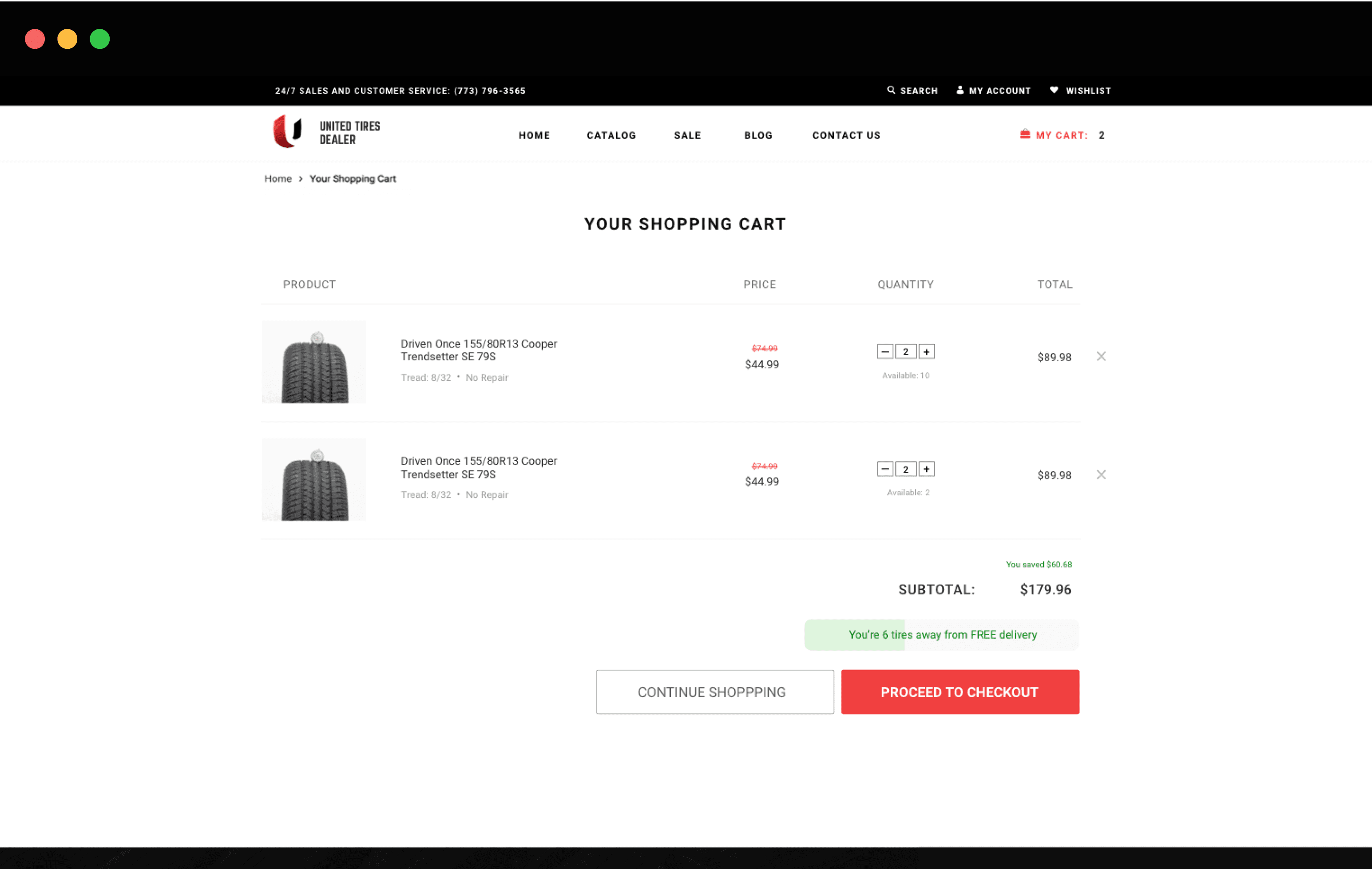
The Solution
Key Features
Testing & Validation
Finding
What Changed
Users expected to see their specific pricing
Added "Your Price" label showing their negotiated rate vs. standard wholesale
Users worried about ordering wrong tires
Added free returns policy prominently in checkout flow
Results
100+
Dealerships
Joined the network through the self-serve portal
Faster ordering
Dealers could browse and order without waiting for callbacks (internal estimate)
Sales capacity freed
Manager shifted from order processing to relationship building and new account acquisition
Network scaled
Wholesale accounts grew without adding support staff