Designed a contactless service page to keep the business running during the pandemic.
Employer
United Tires
UX/UI Designer
User Research
UI Design
Responsive Design
Duration
2 weeks
Team
2 people
March 2020. COVID-19 shut down normal business. United Tires needed a way to keep serving customers who were afraid to visit a shop — and reassure those who still wanted to come in.
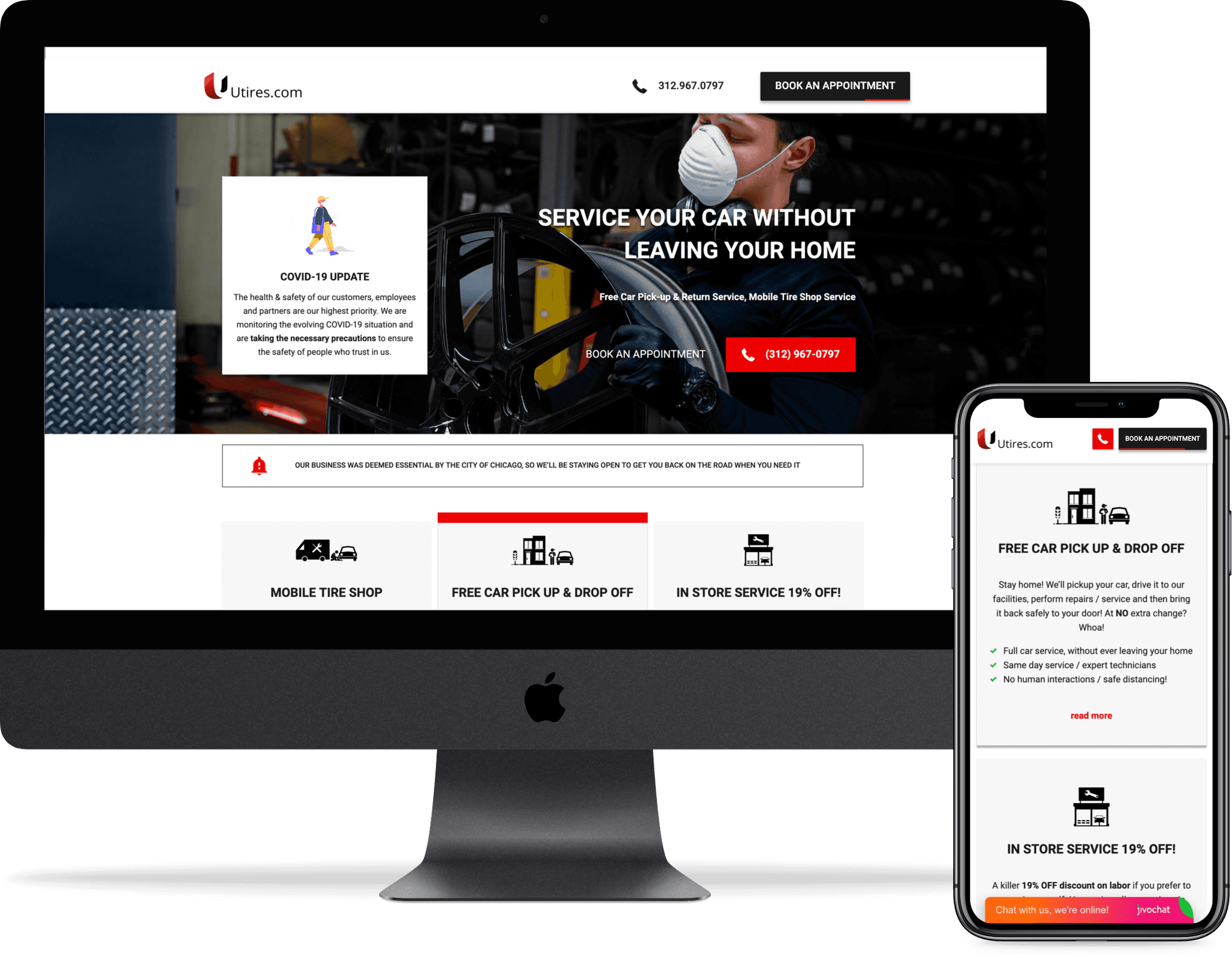
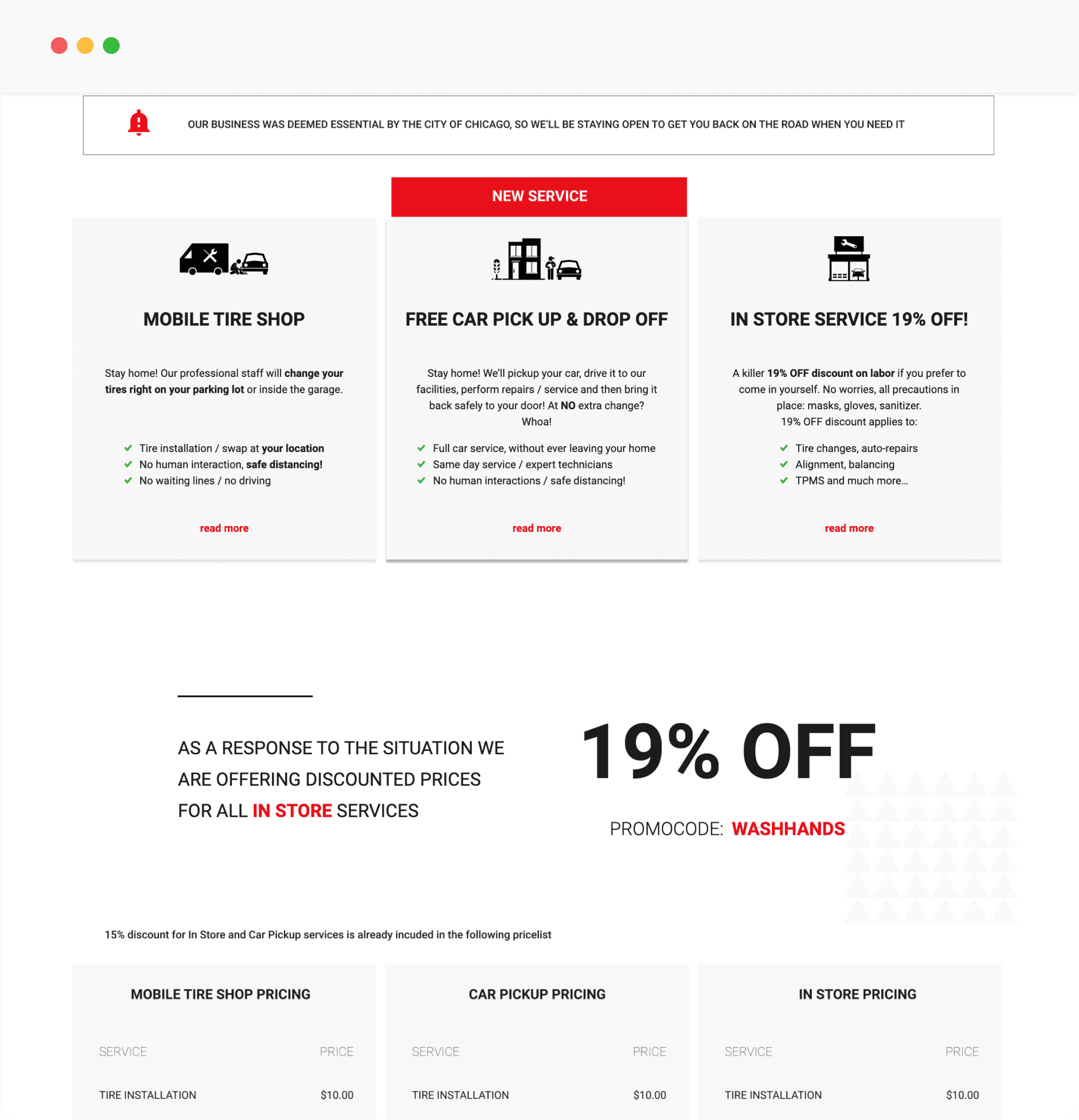
I designed a landing page that introduced contactless service options and addressed customer concerns head-on.
Project goals
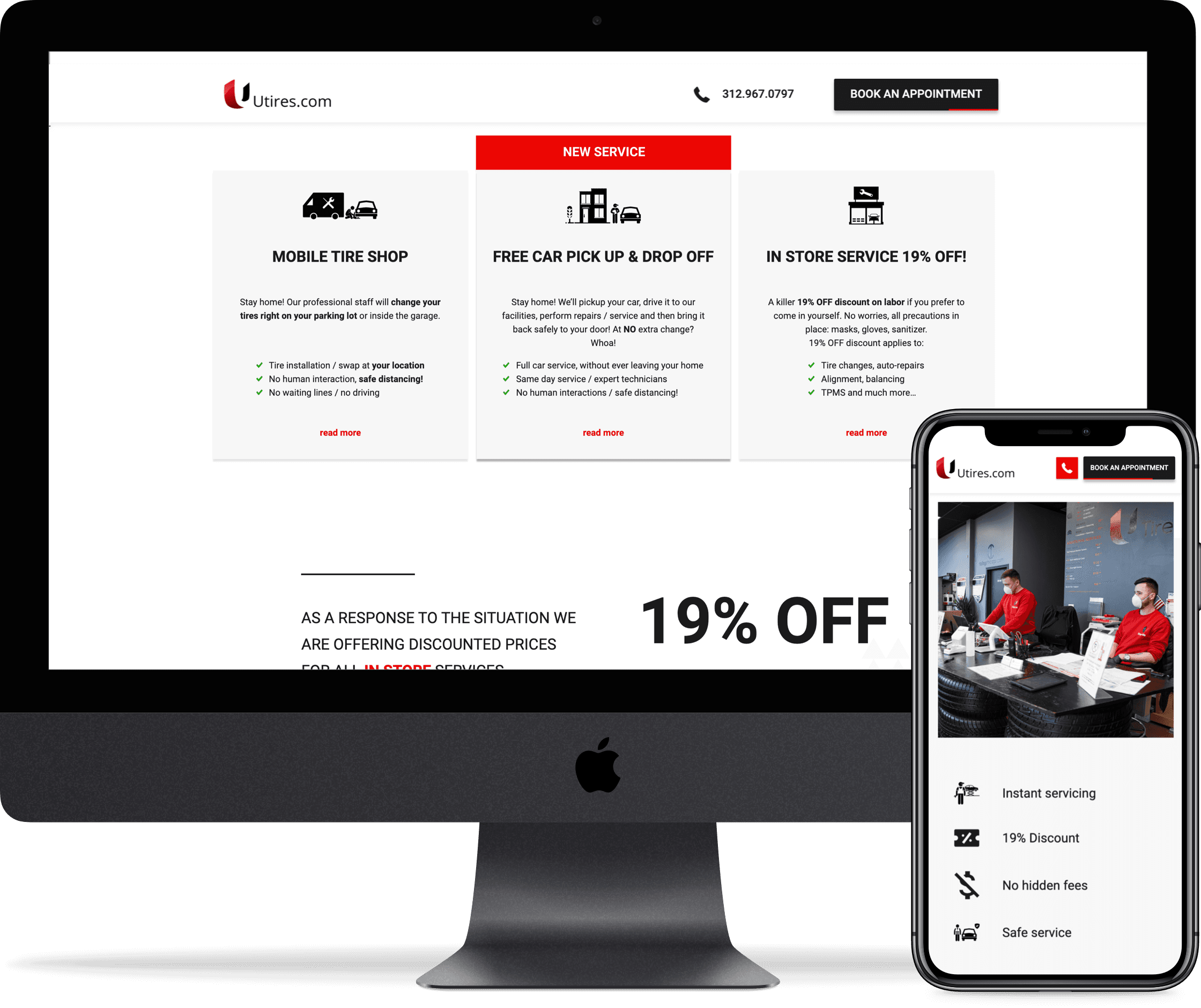
Offer contactless alternatives. Give customers options that don't require visiting the shop.
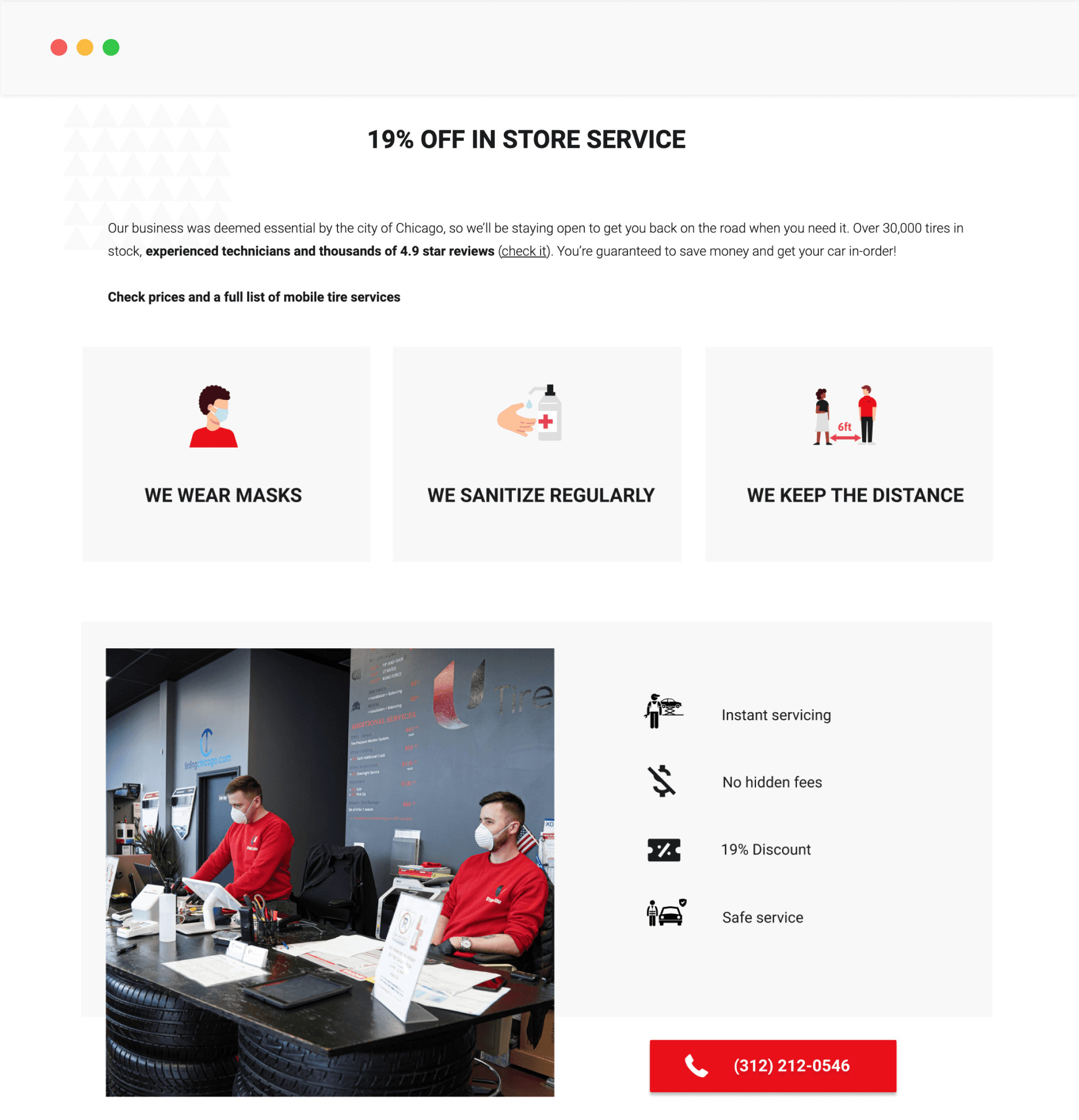
Reassure visitors. For those who still wanted in-store service, communicate safety precautions clearly.
Launch fast. The situation was urgent — we had two weeks.
Research
Using the existing customer email list, we sent a survey asking how people planned to handle car repairs during the pandemic.
Would visit a shop if open
Would prefer contactless options
Not planning any repairs
This told us: serve both audiences. Lead with who still wanted to come in, but don't ignore the 31% who preferred contactless options
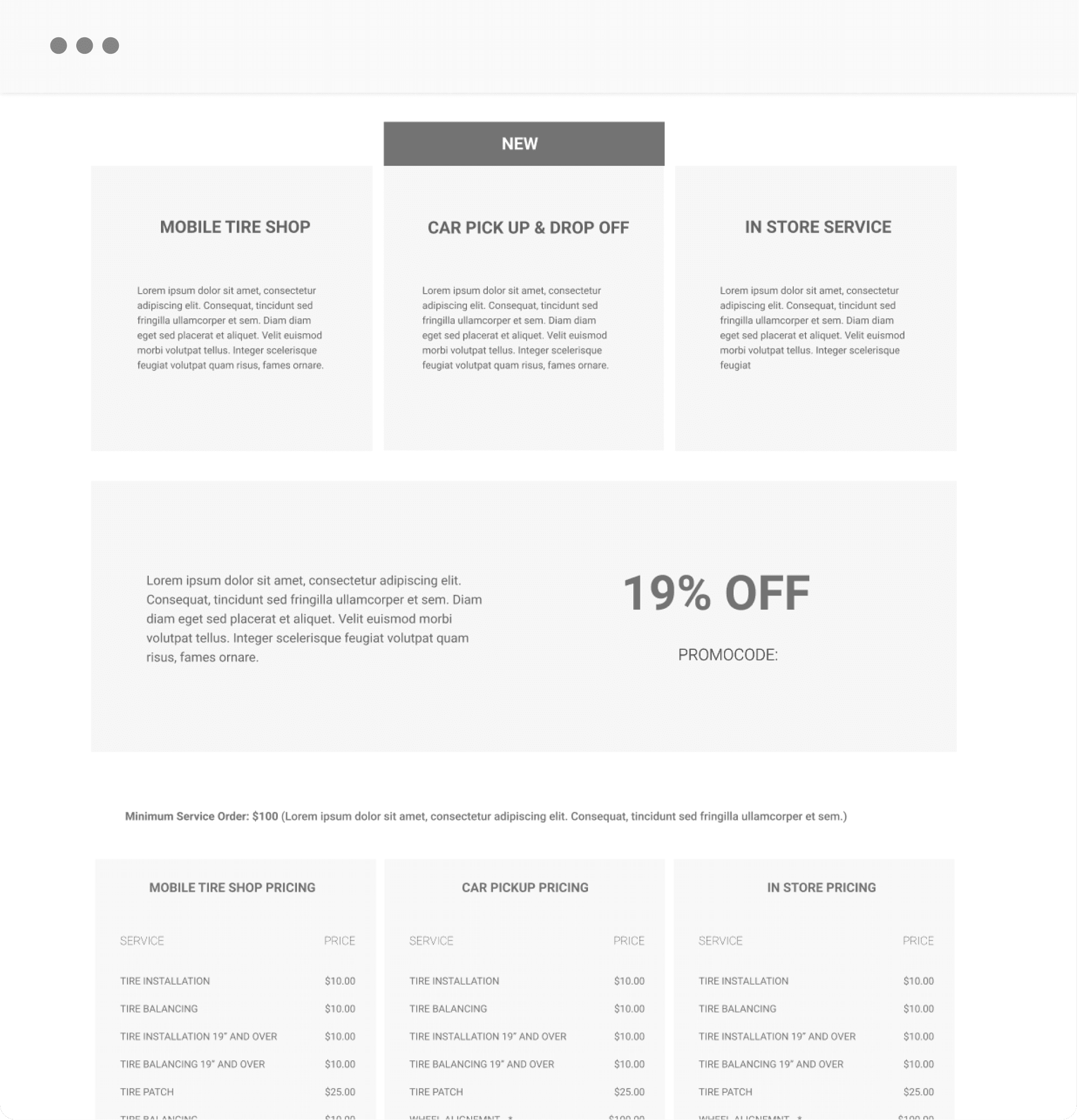
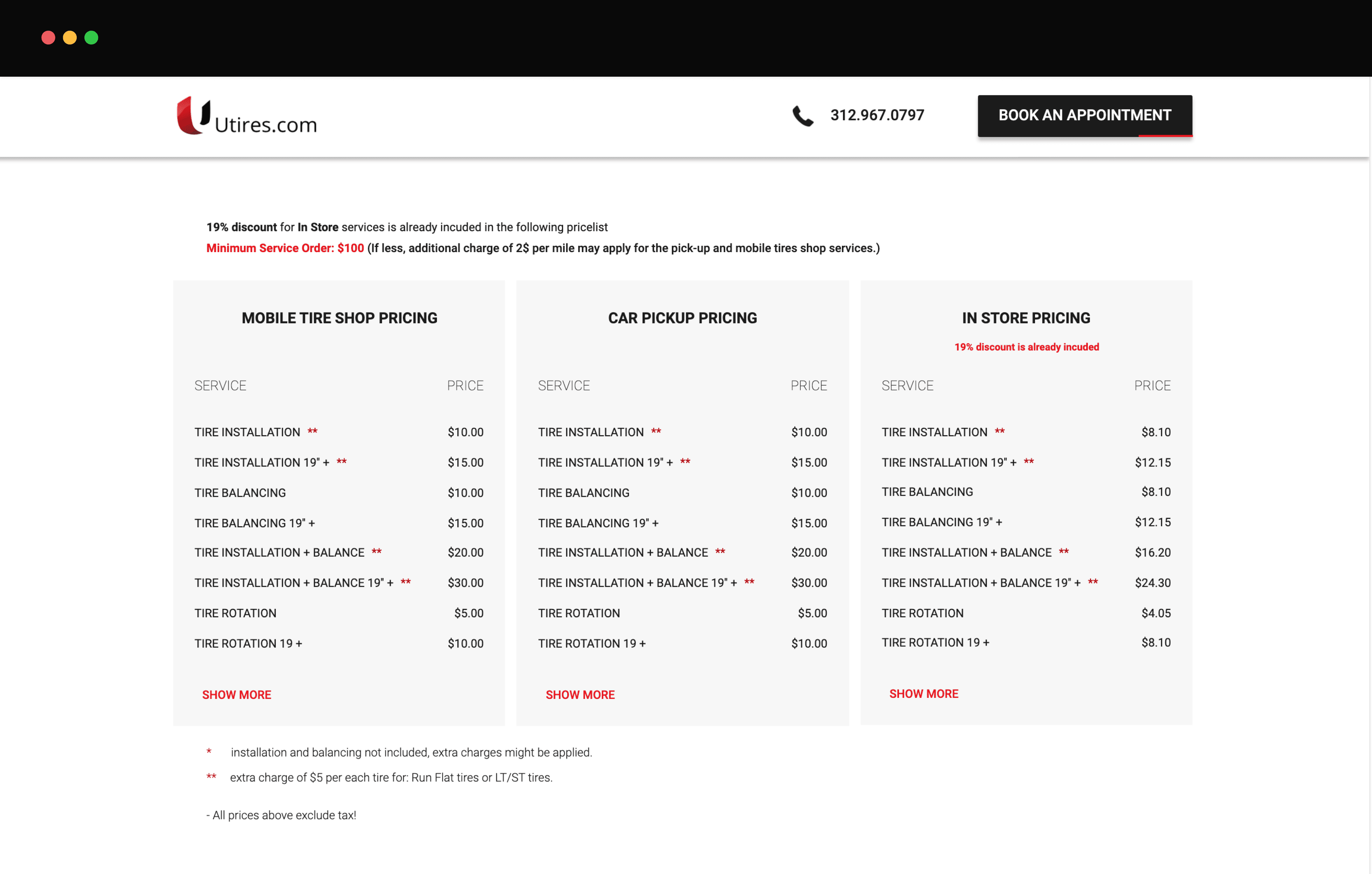
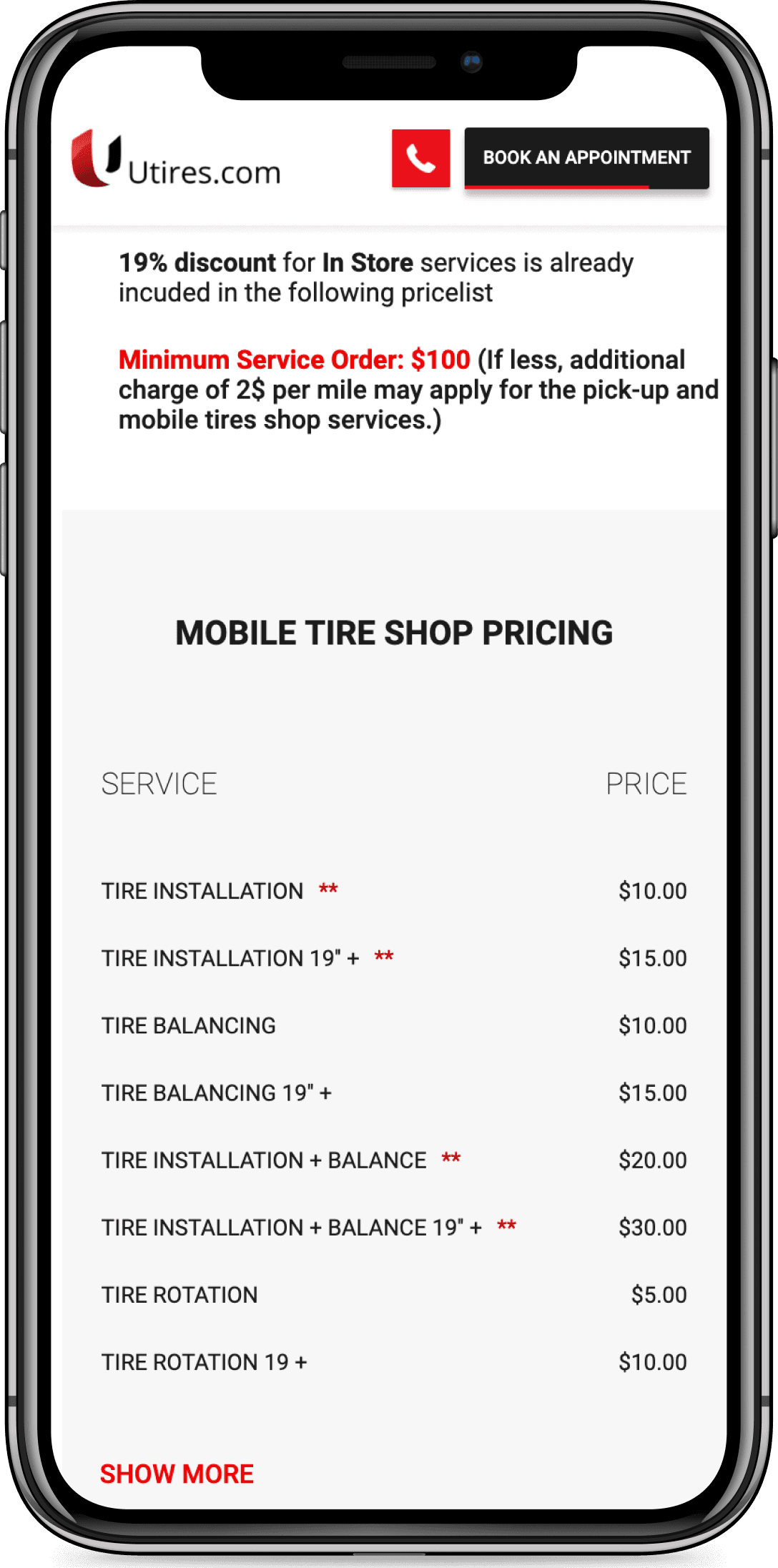
Transparent Pricing
Customer interviews revealed the biggest fear about mobile/pickup service was being overcharged. I put all prices directly on the page — same as in-store rates, visible upfront.
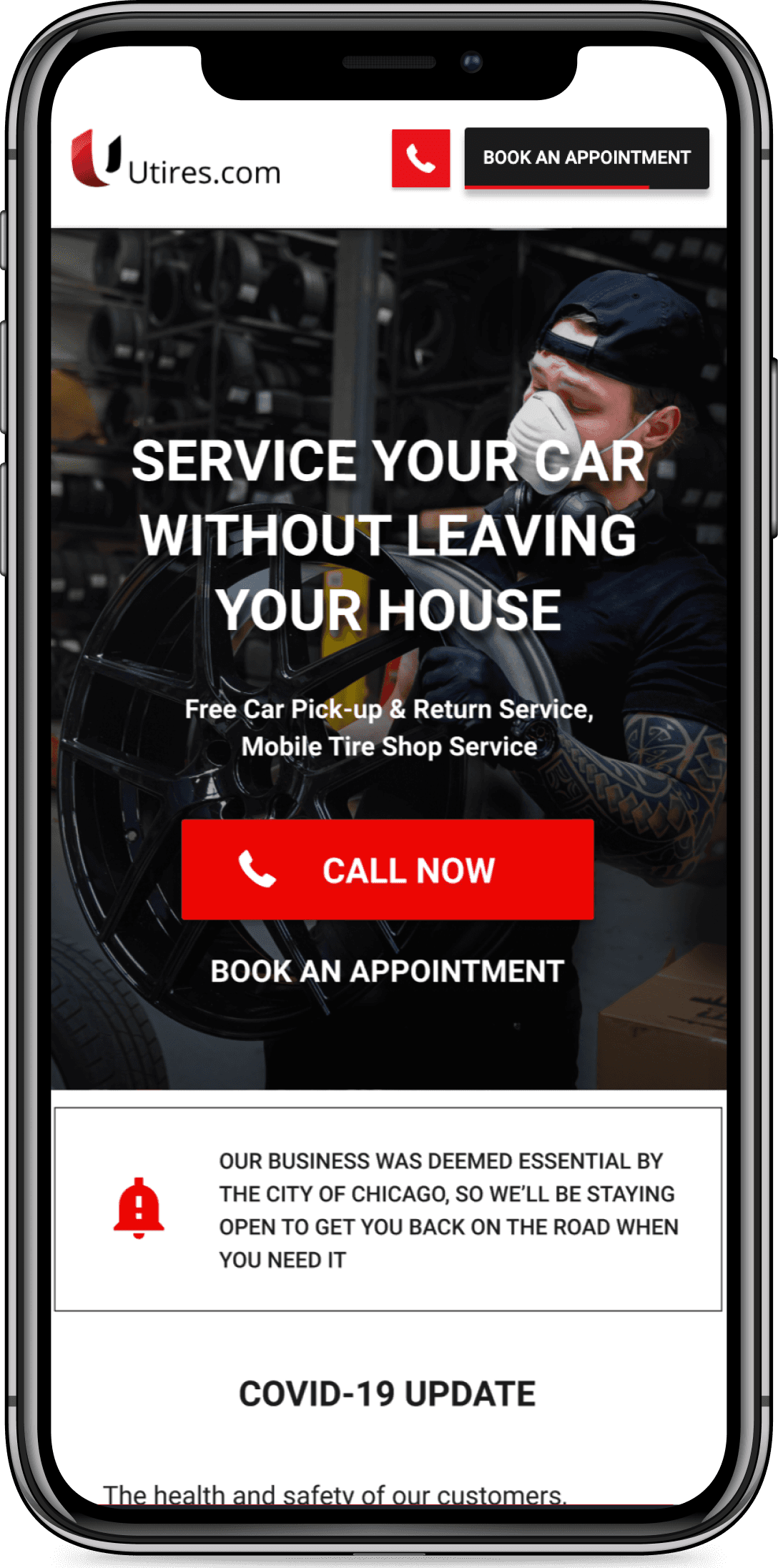
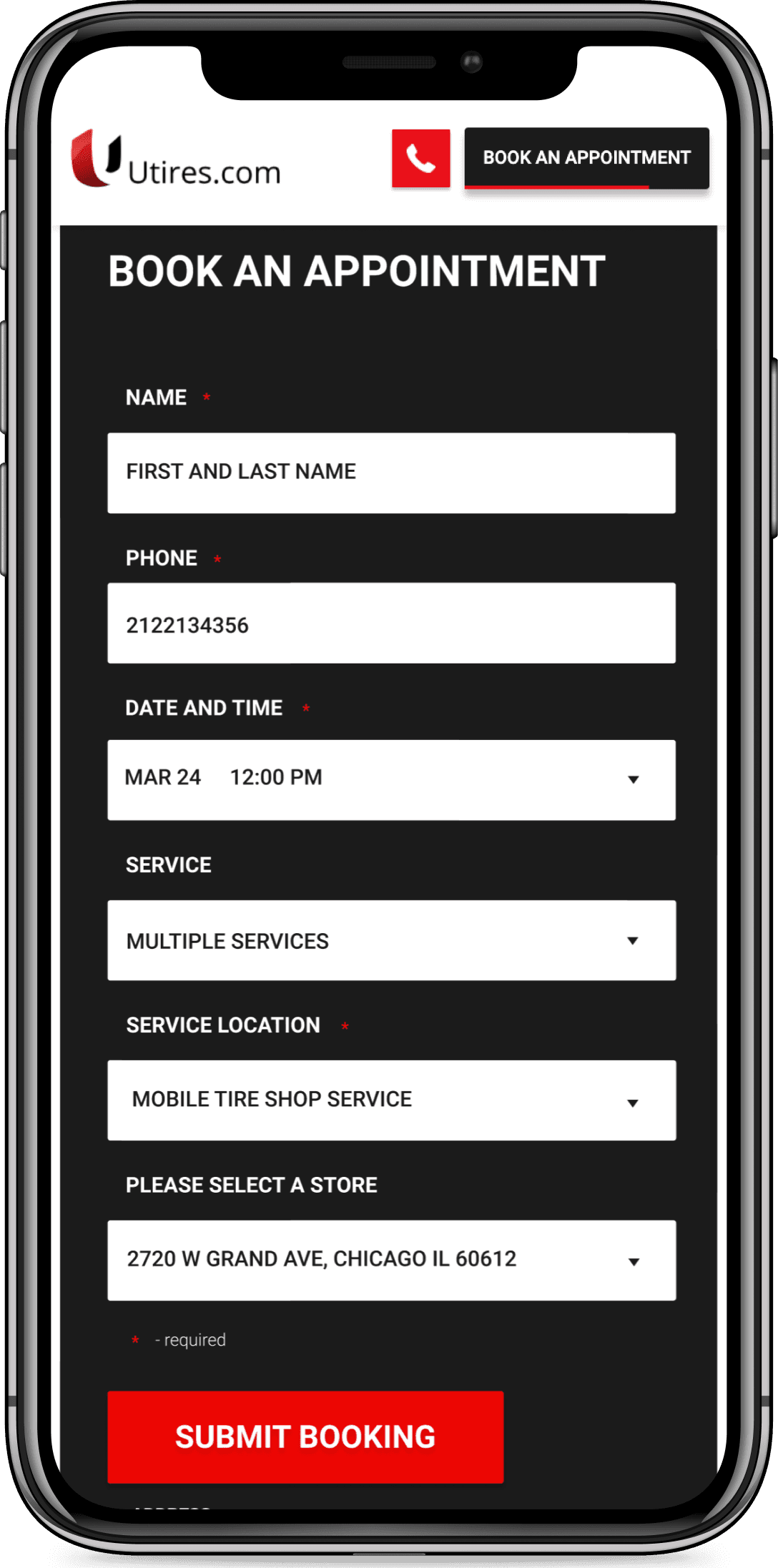
Mobile-First
Analytics showed 63% of traffic came from mobile. The entire page was designed responsive-first.
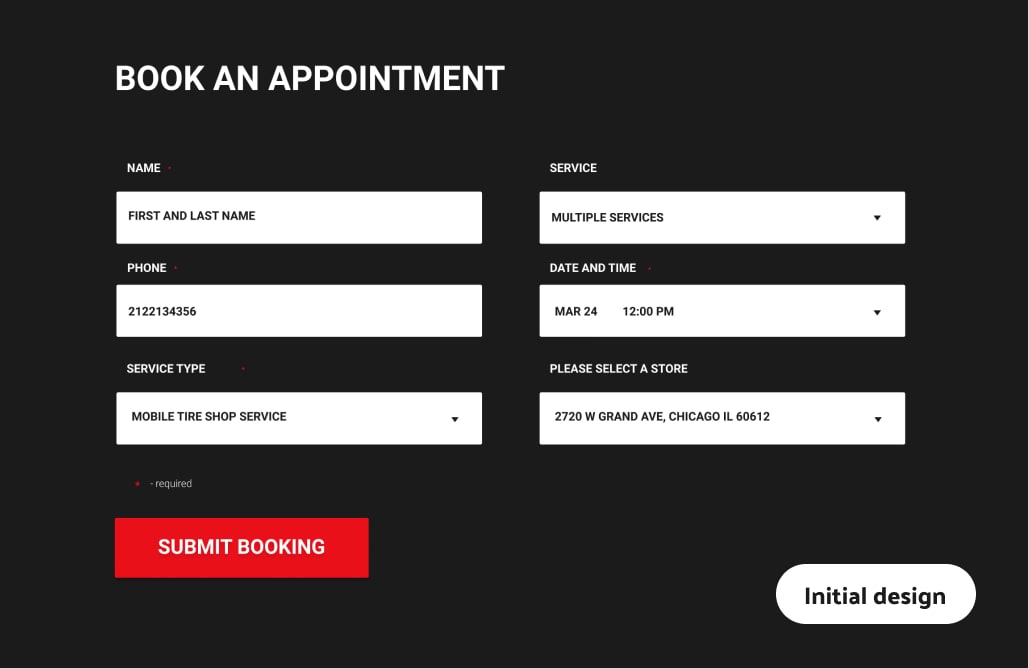
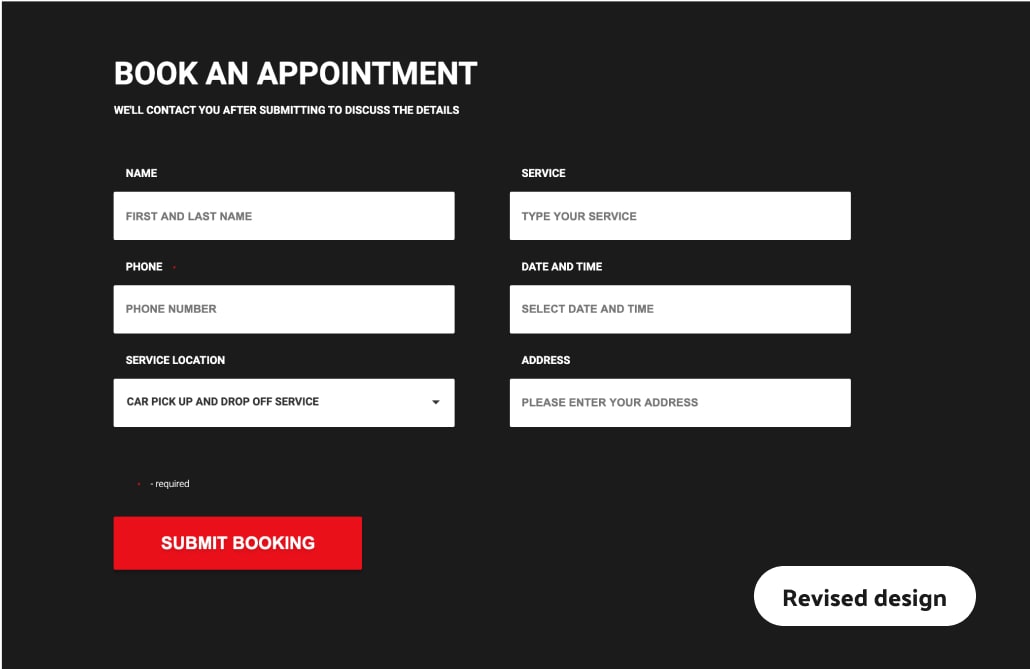
Form Reassurance
Usability testing showed users hesitated before submitting the booking form. I added "We'll contact you to confirm details" to reduce commitment anxiety, and changed the service dropdown to a text field so users could describe issues in their own words.
What I Learned
In a crisis, speed matters more than polish. We shipped in two weeks with a functional page that addressed real customer fears. It wasn't perfect, but it kept the business running.
What I'd Do Differently
Test the booking form earlier. We discovered friction after launch and had to work around it with copy changes because the budget for dev fixes was gone.