My Roles
Competitor analysis
Research analysis
Information Architecture
User journeys
Low-fidelity wireframes and prototypes
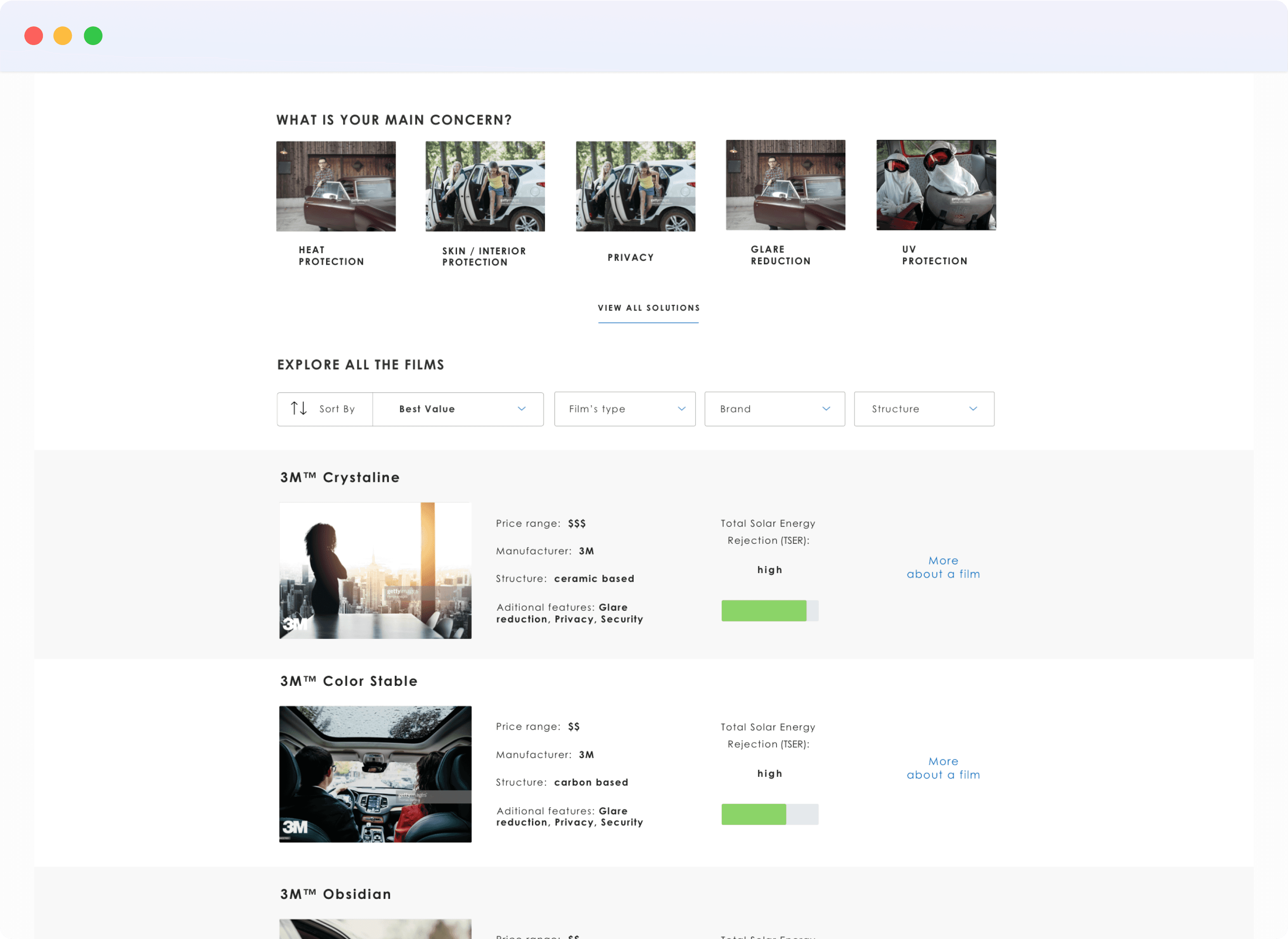
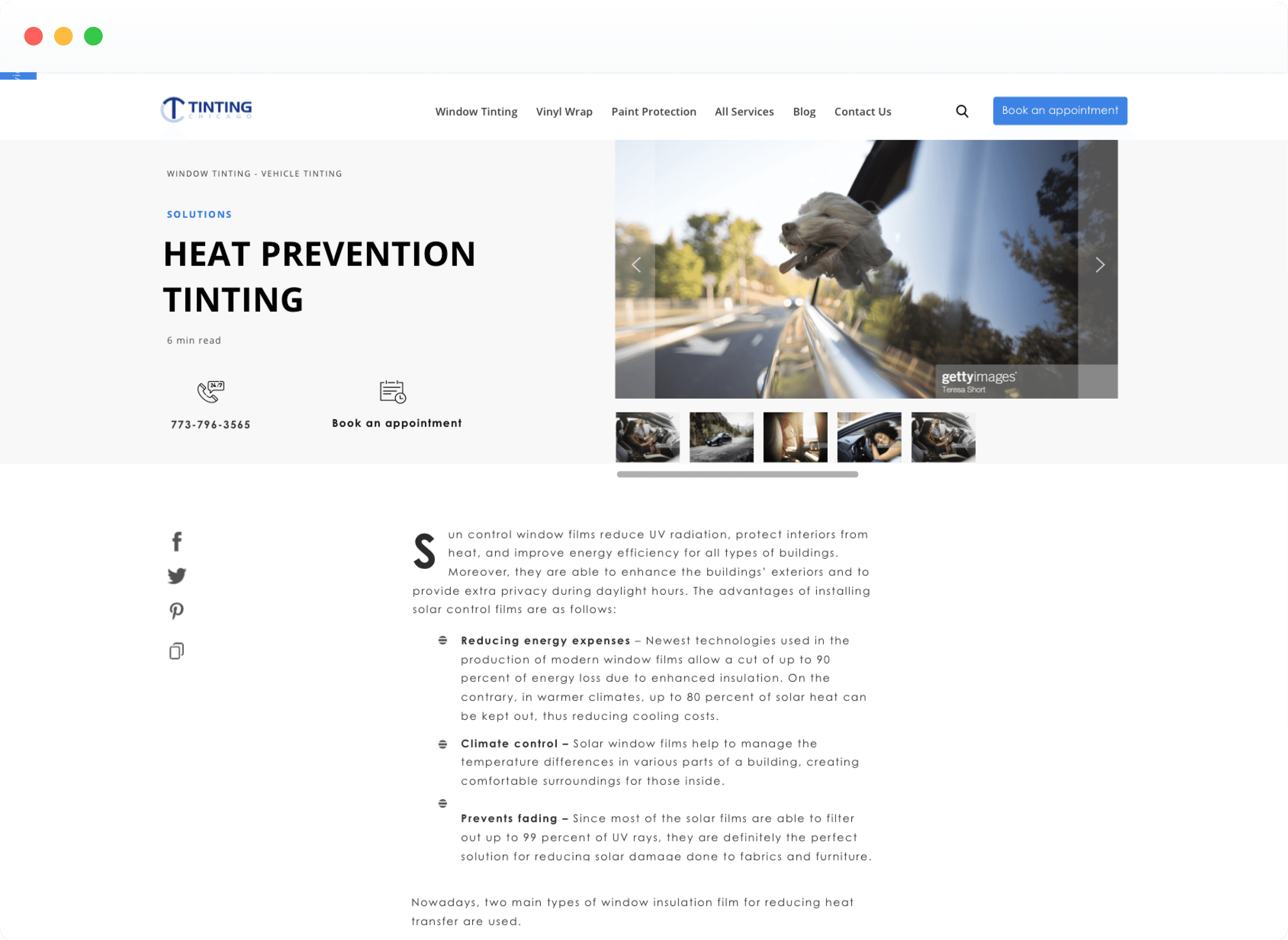
High-fidelity designs
Usability testing
Regular stakeholder presentations
Team
3 people
Duration
4 month
Summary
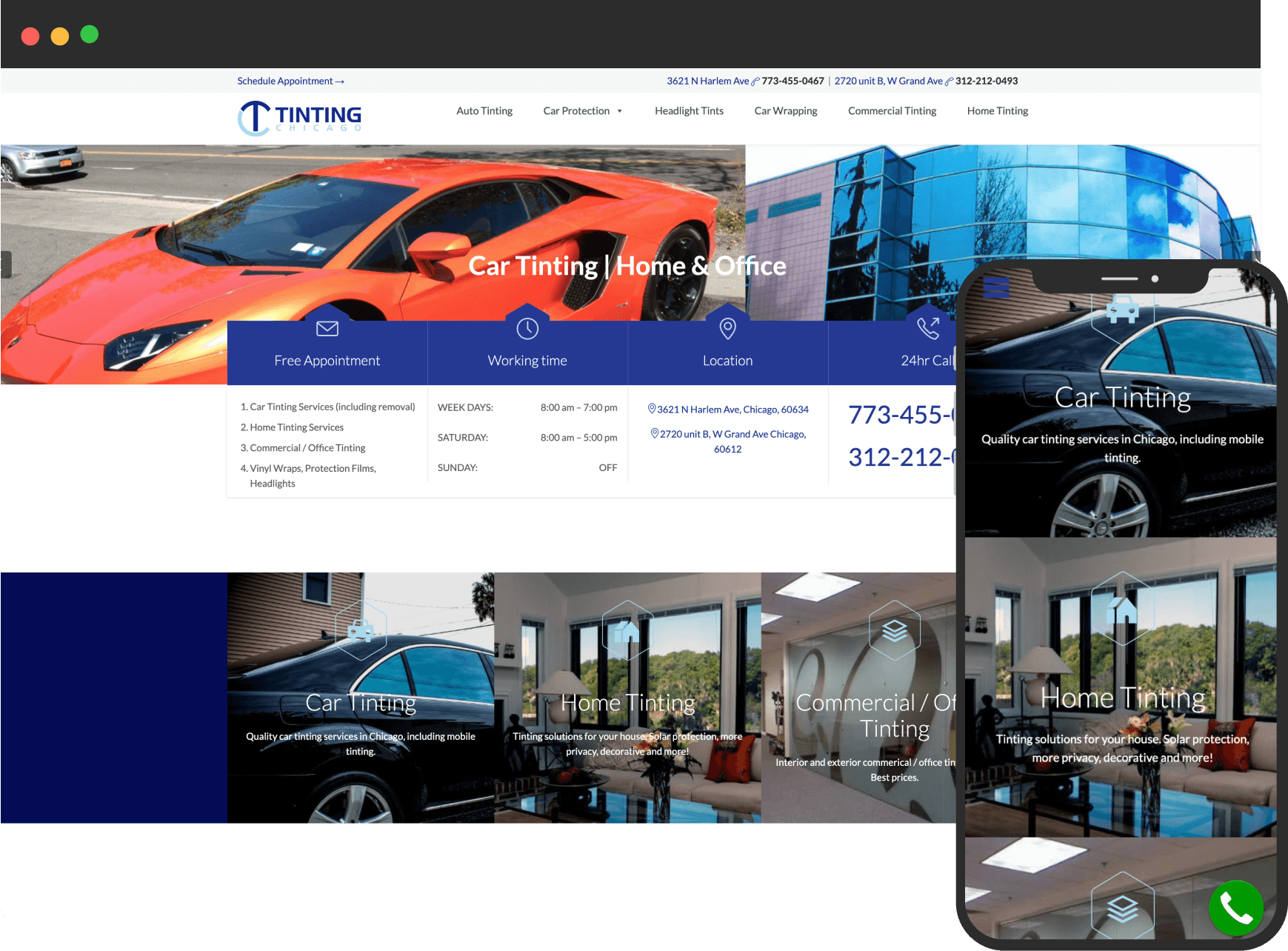
Business was not getting enough leads, users were leaving the website without taking any actons and it was hard to find the information users needed. Structure was optimized only for SEO and website’s visuals were outdated and not appealing.
1
Generate more leads and sell more services.
2
Improve the user experience of finding the right service.
3
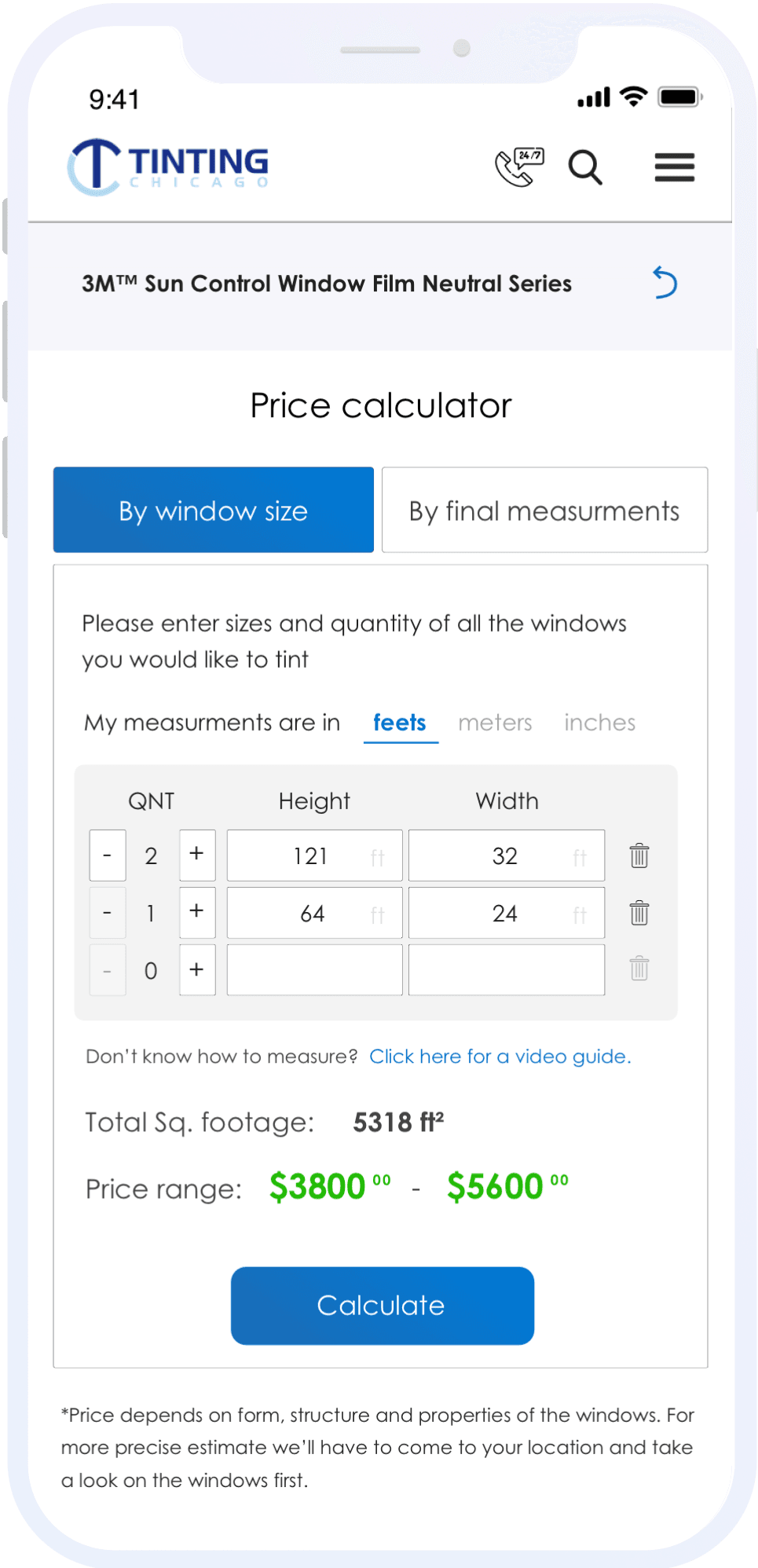
Allow users to compare services and book appointments online.
4
Create a seamless experience between different platforms.
5
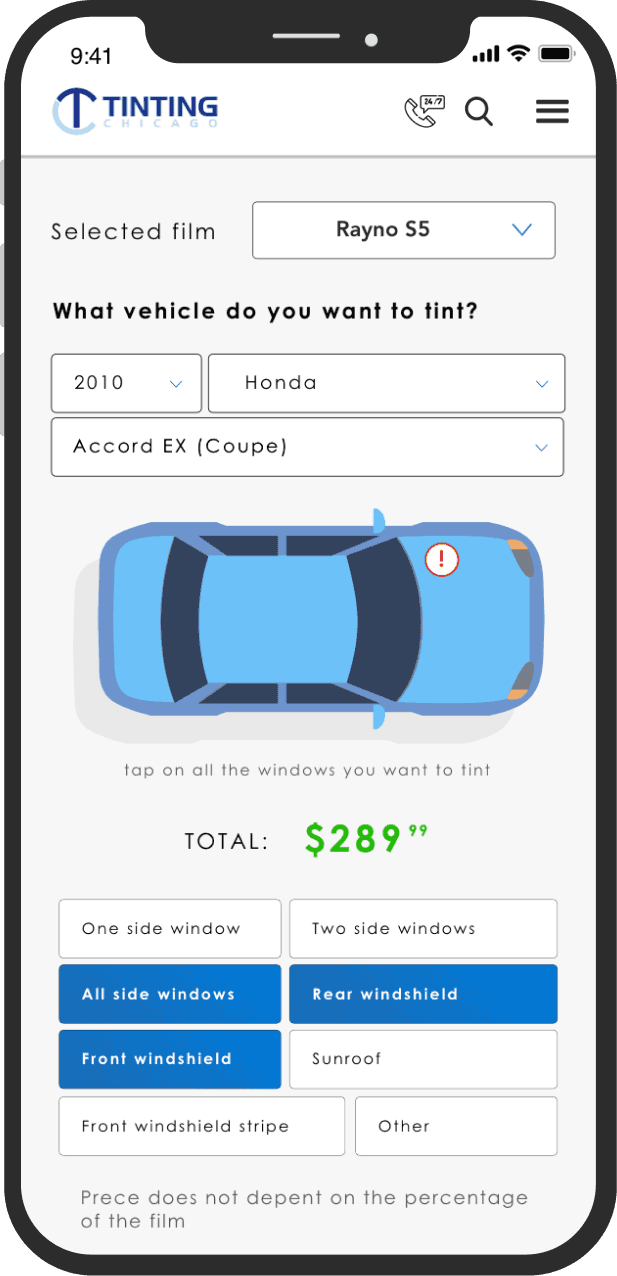
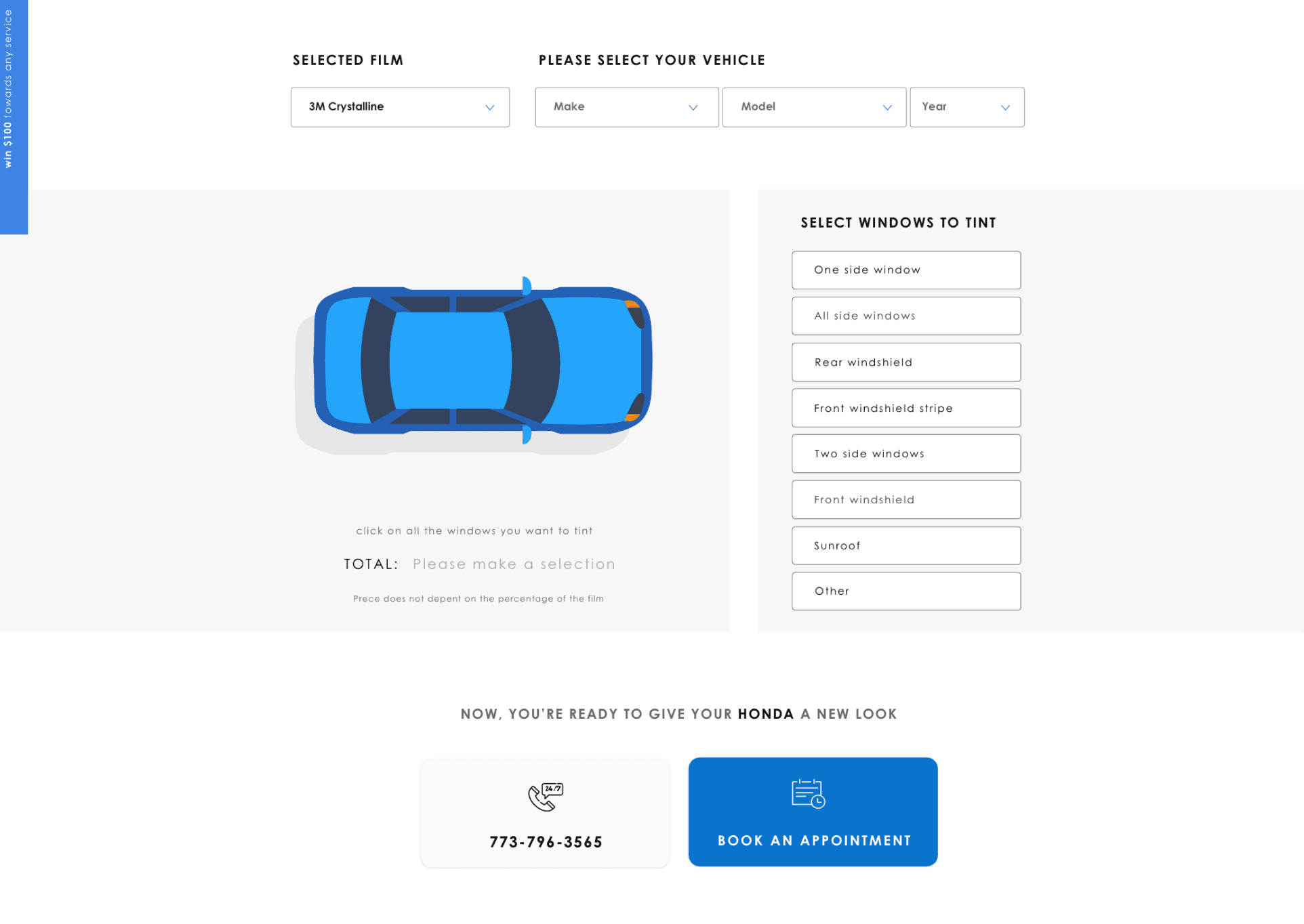
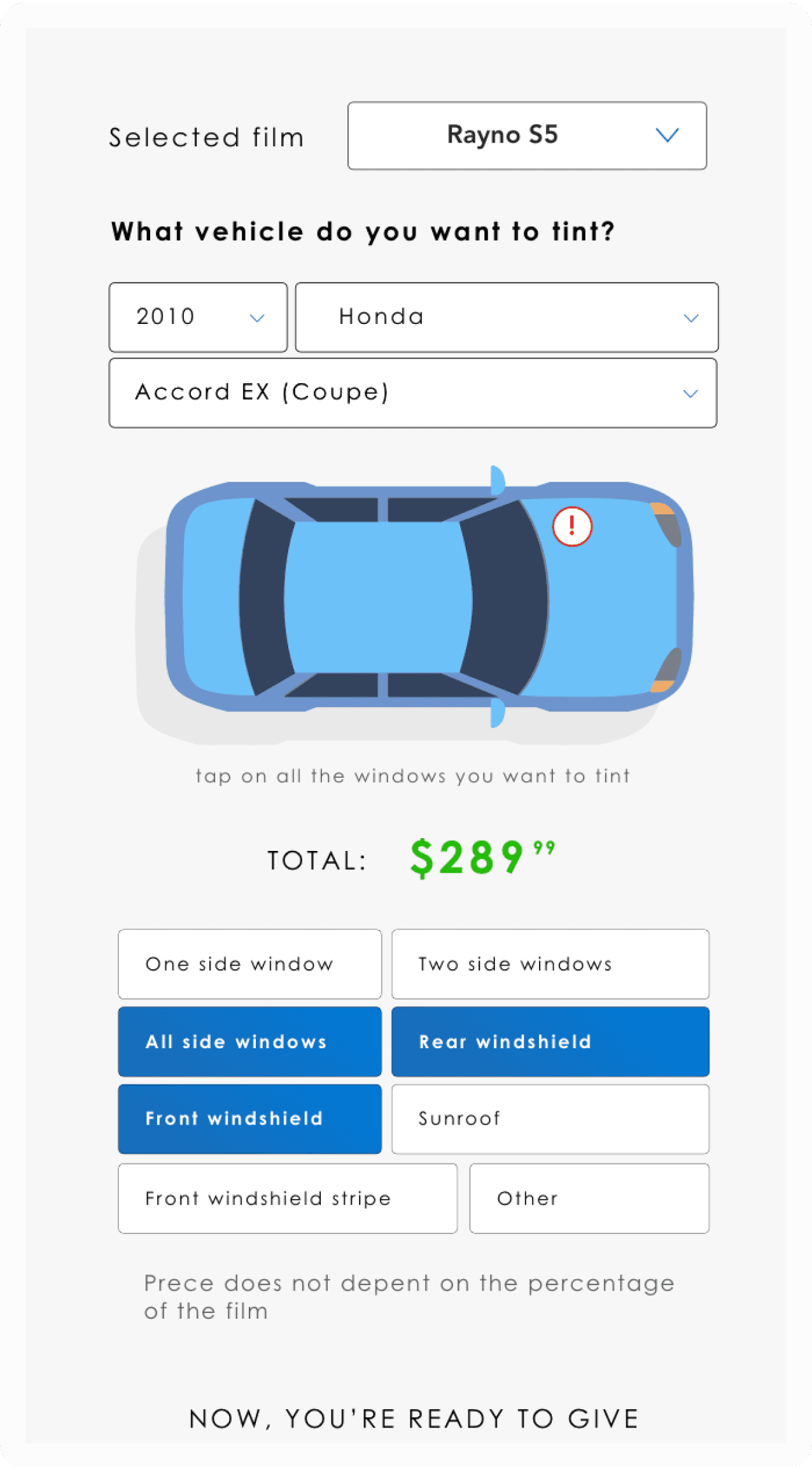
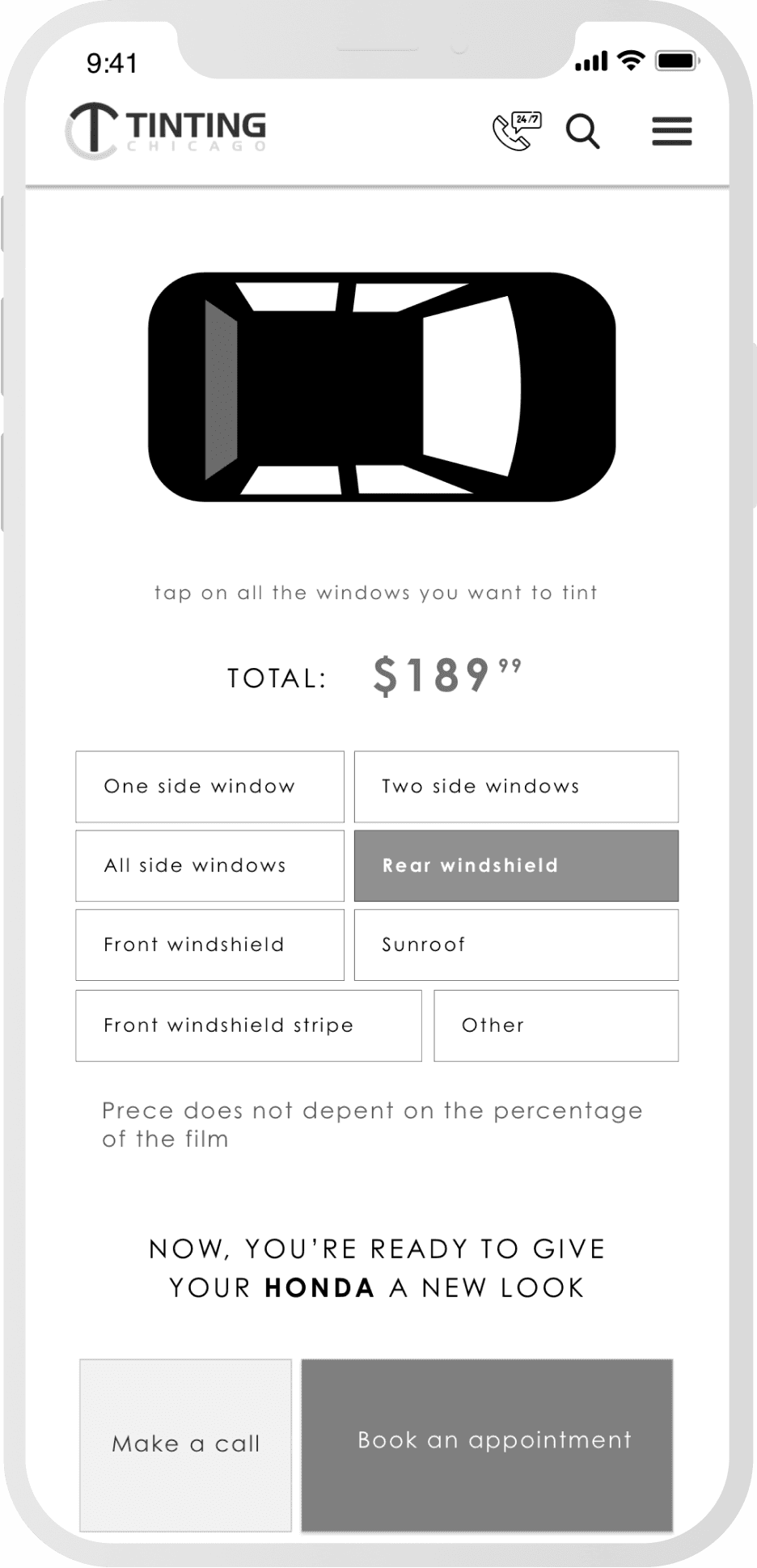
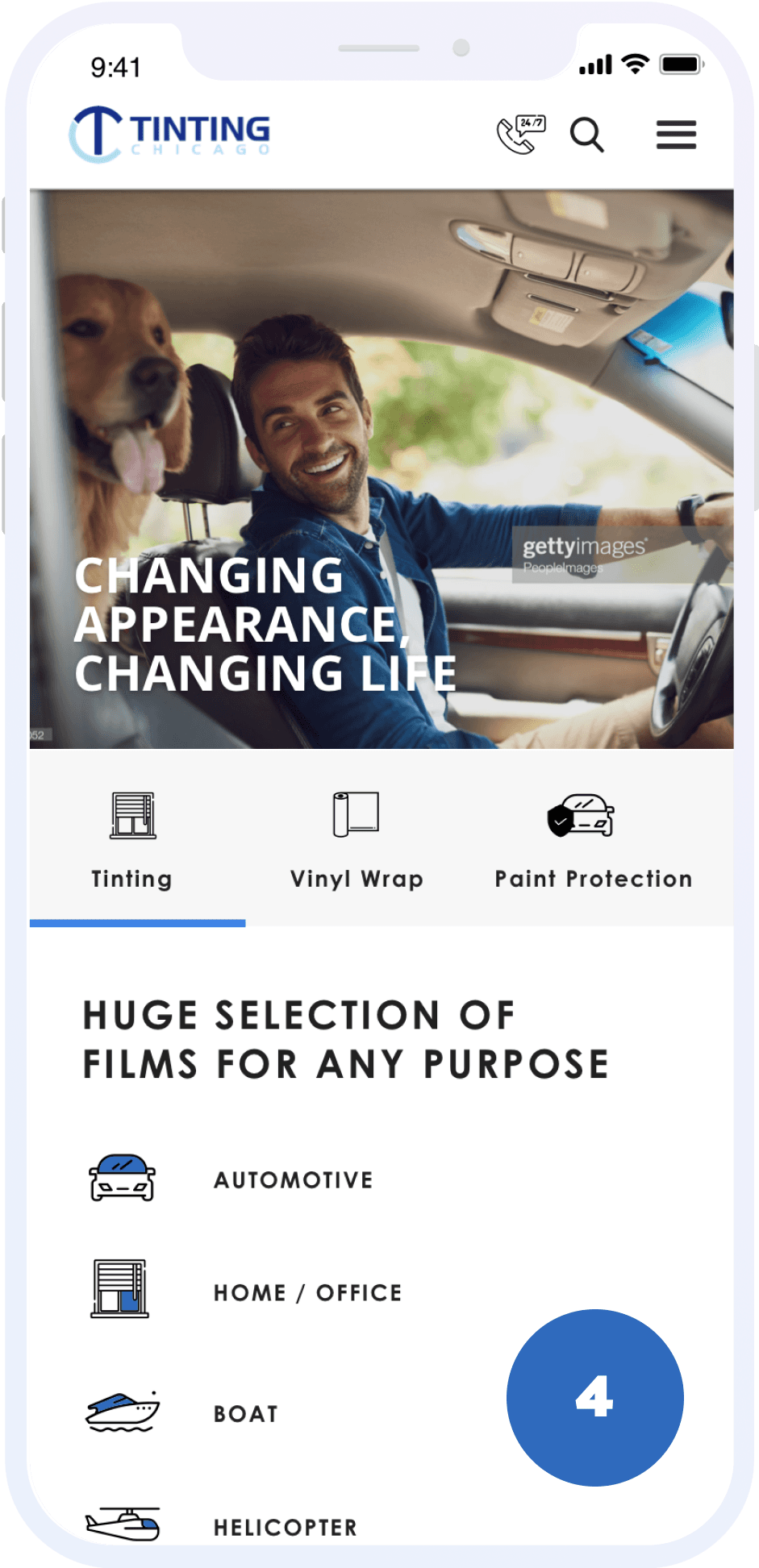
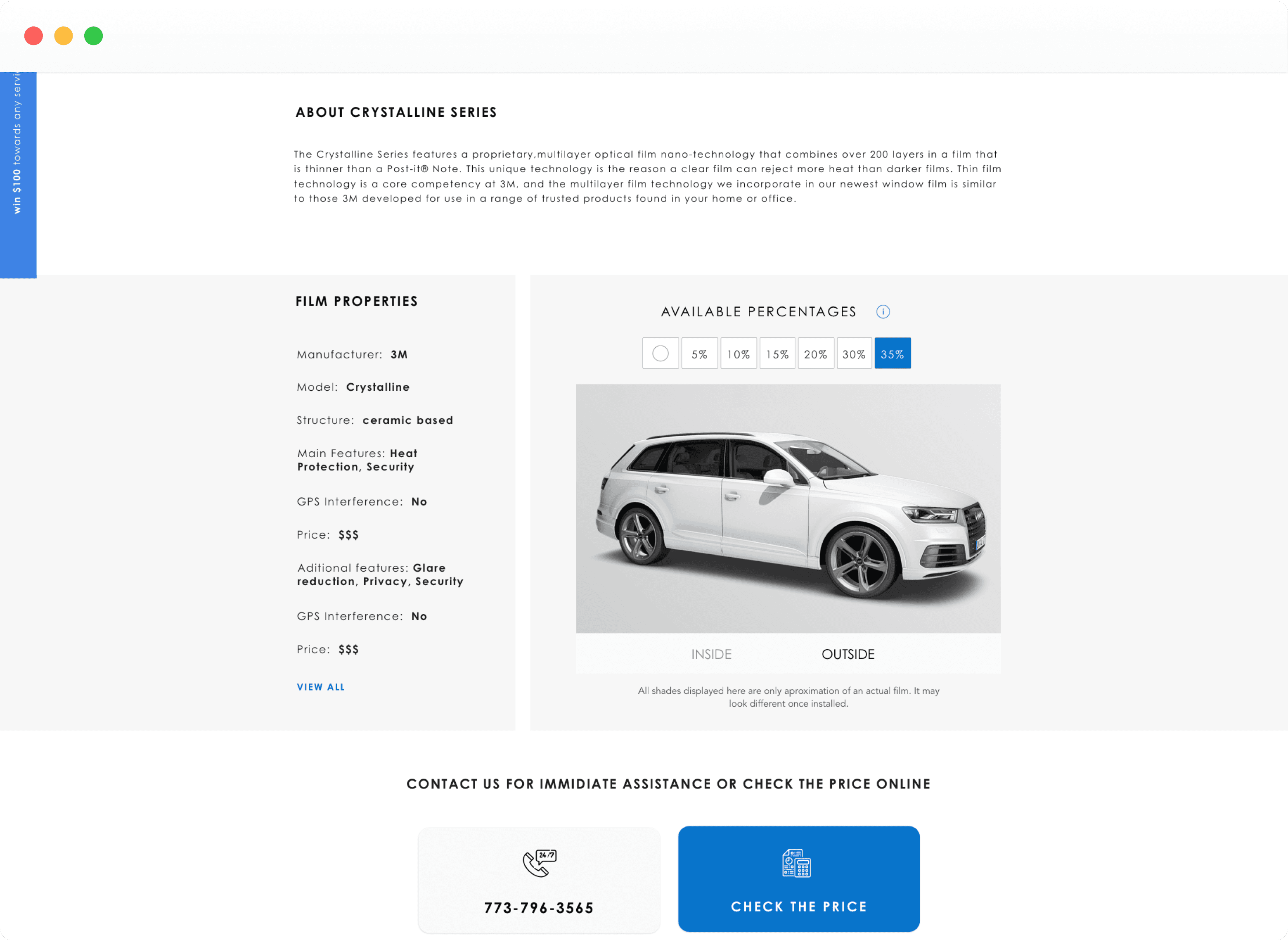
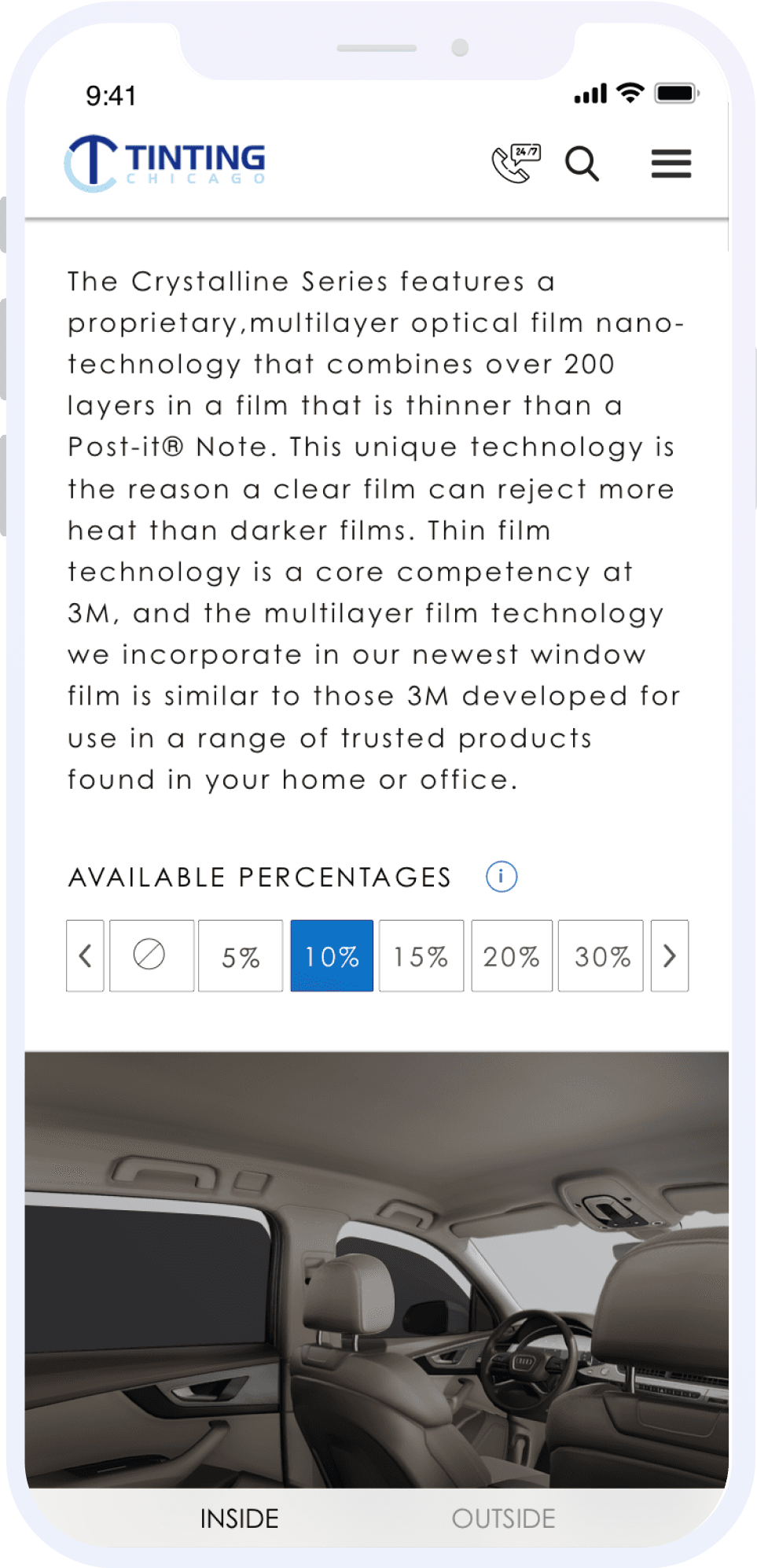
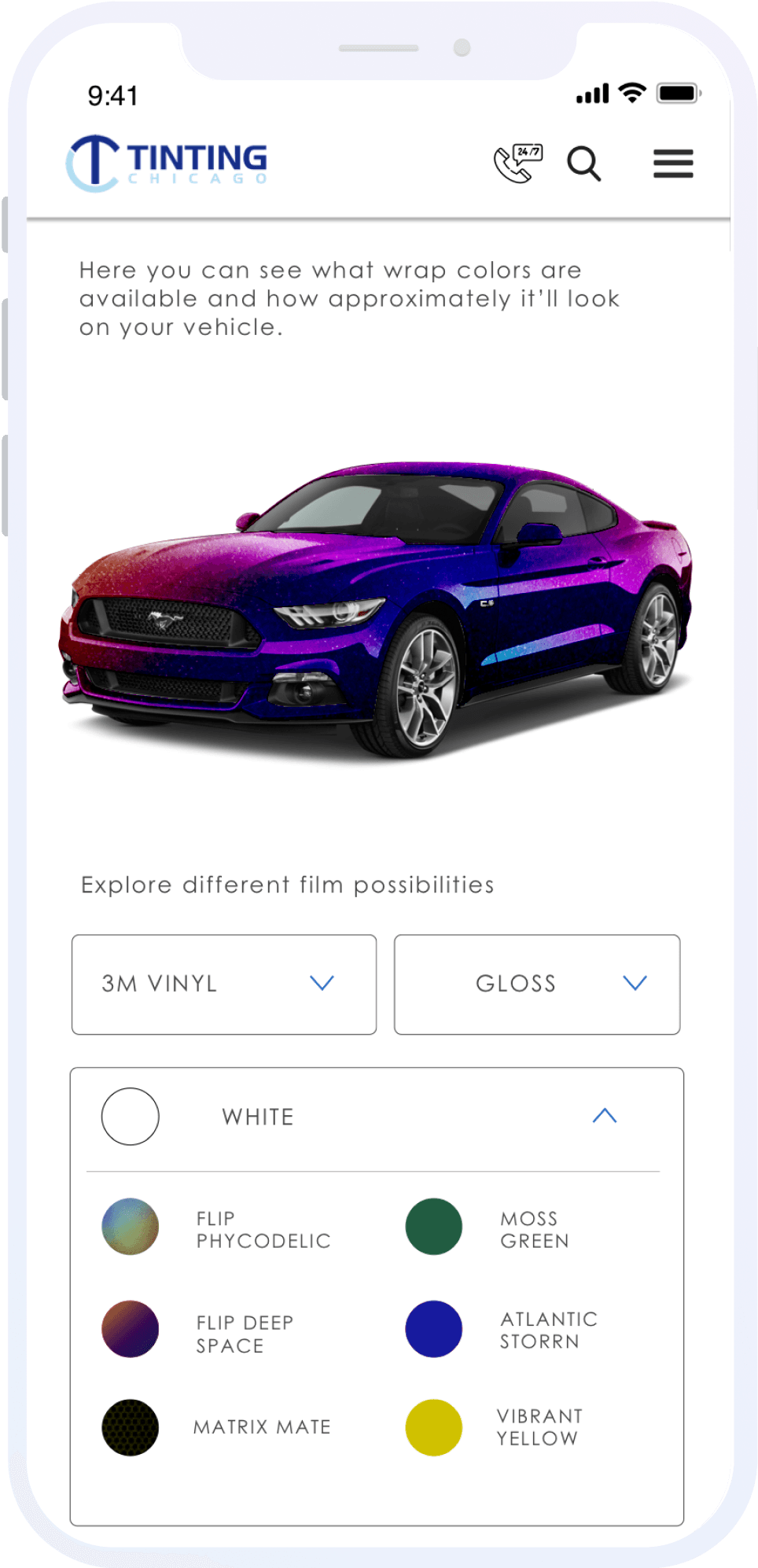
Explore the film selection for a more interactive experience.
Before getting right into the design I had to understand 2 sides.
THE USER
THE BRAND
After talking to the stakeholders we were able to identify the main problems and get preliminary answers to following question:
What problem are we trying to solve for brand?
The brand wants more people to understand all the types and benefits of the service, therefore, helping more people and getting more customers.
Do the solutions for user align with goals and mission of the brand?
Yes, the more people know about the service and understand it’s value the more customer the company will get.
What issue are we trying to solve for user?
Users don’t know the field and therefore have a hard time choosing the right service / product and need more guidance and education on the topic
Next, we had to do a research to prove our hypotheses about users and brake down their pain points.
We performed a series of behavioral and customer discovery interviews because we wanted to understand the types of users and what exactly motivates them to do the service.
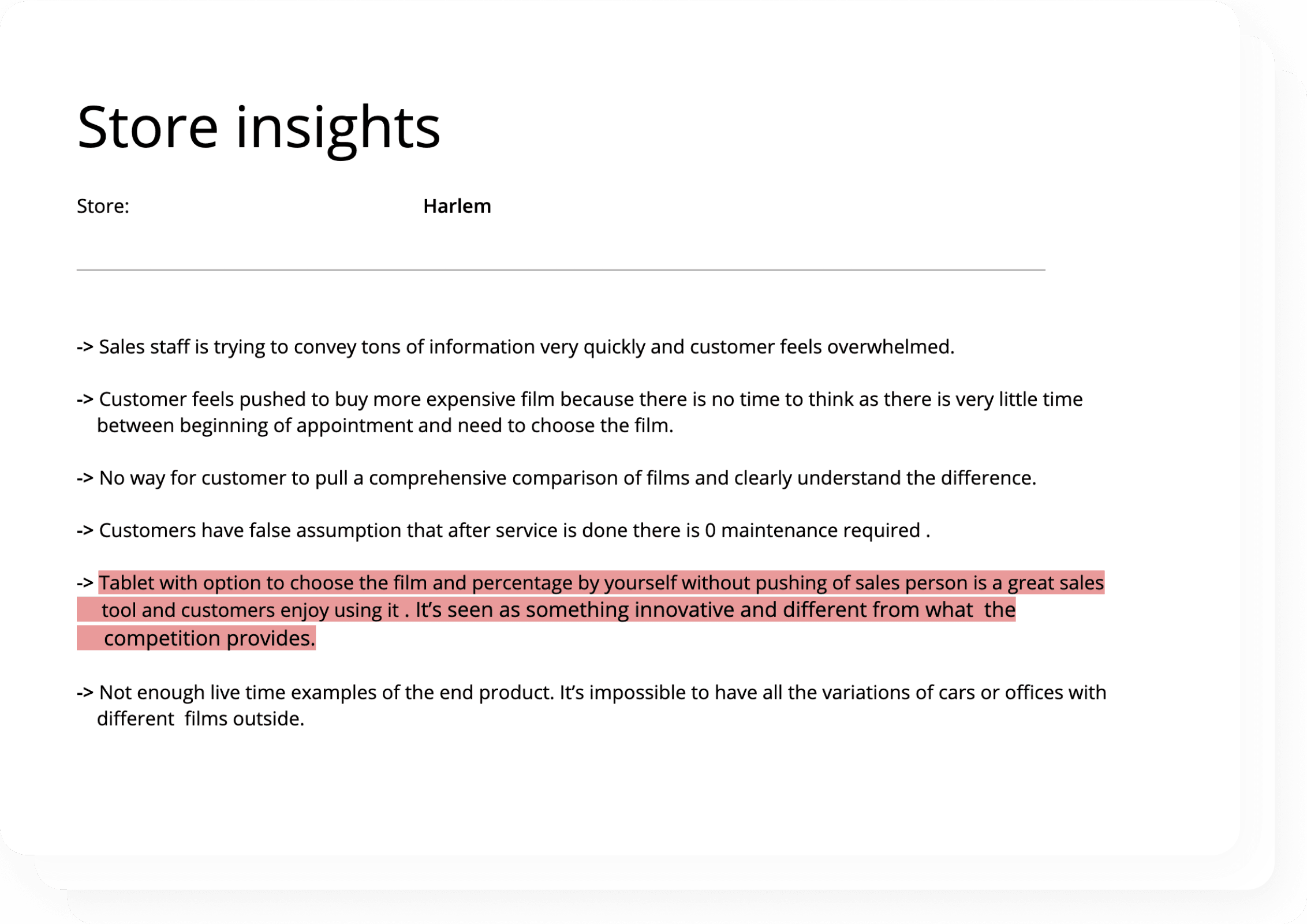
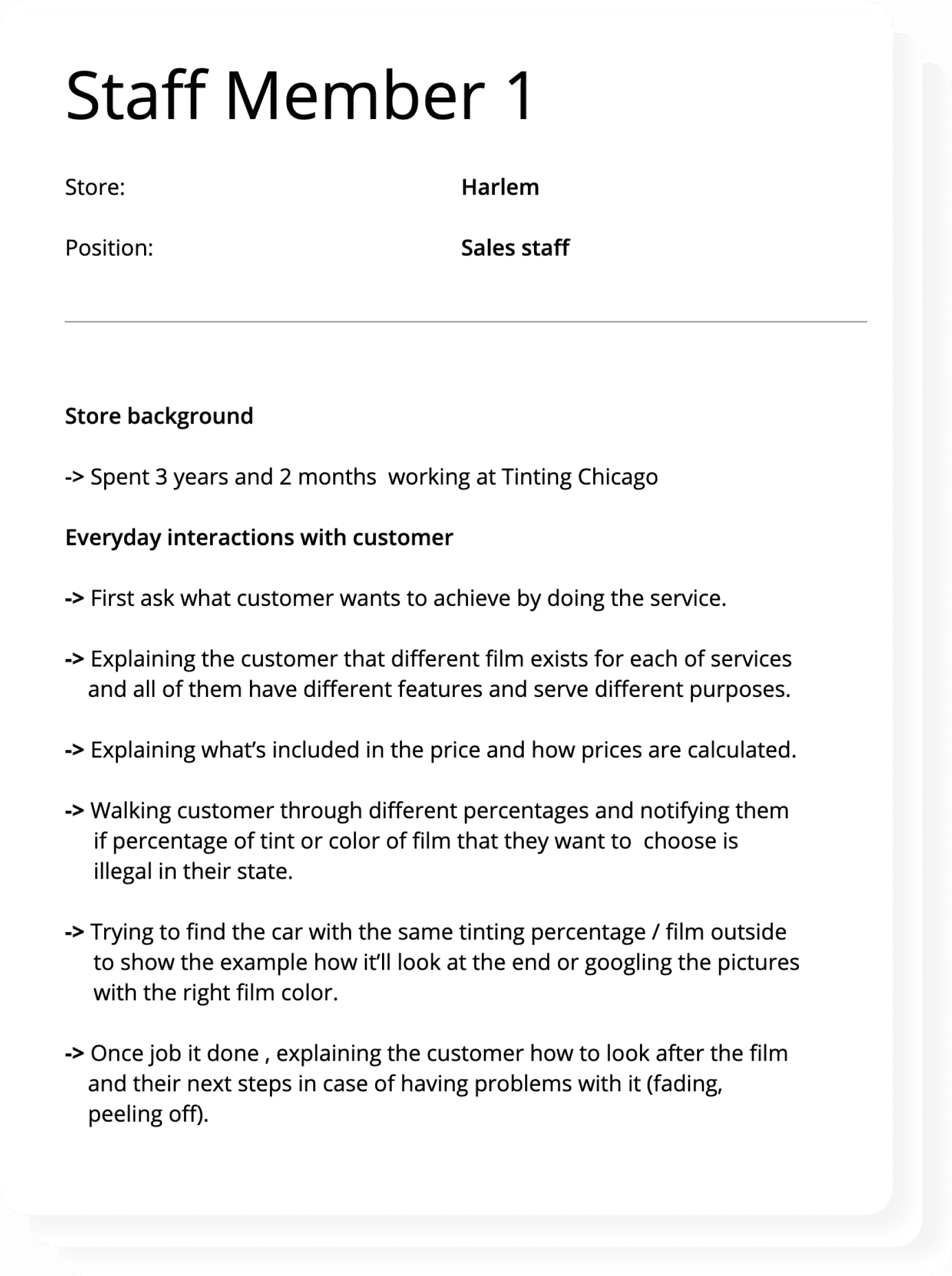
After the research, interviews with customers and staff and exploring online forums for problems people face, we’ve discovered that our hypotheses were correct.
By doing multiple surveys and conducting 1 : 1 interviews we were also able to identify who our users are and what are they struggling with the most.
Main types of users
New car / home owners
Customization enthusiast
Privacy seekers
Protection seekers
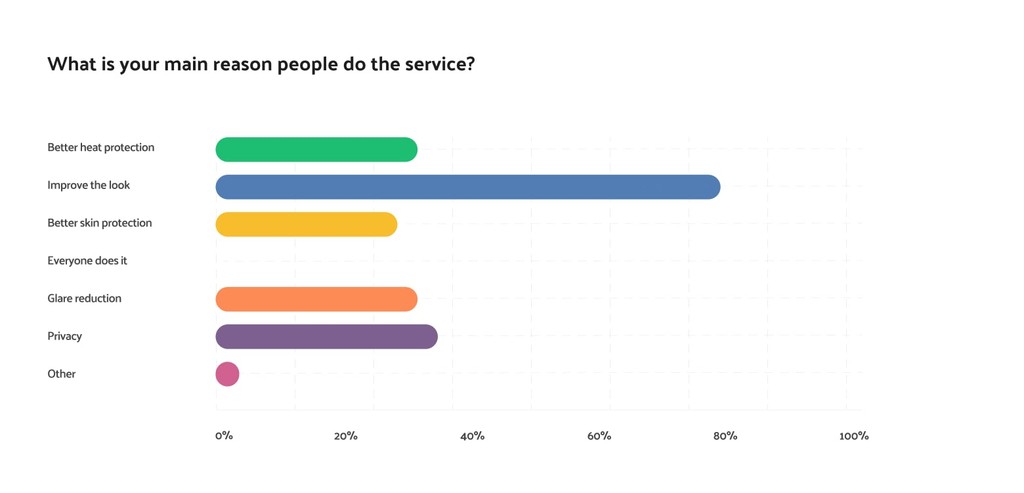
Top motivations
Improve the look
Increase comfort
Get more privacy
Protect interion / skin
Pain points
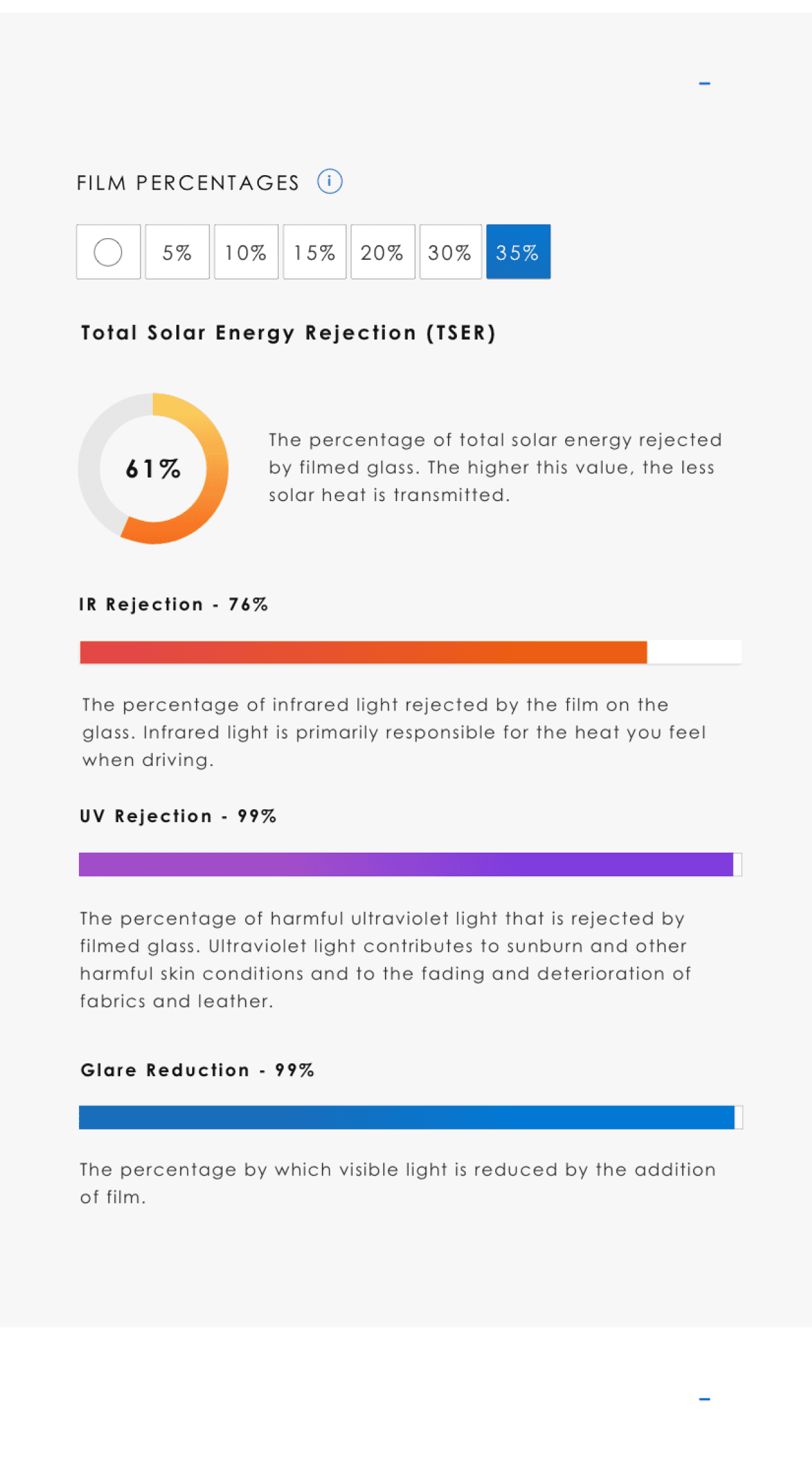
Not understanding the differences between different films.
Having hard time choosing the tinting film percentages.
Not knowing legal limitations of tinting in a particular state.
Fear that end result will look differently from what they expect.
To solve these problems we’ll need to work on information organization to explain film differences without getting into the specifics of the field and also we’ll need to create visualizers to give the user the ability to visually see the difference between films (both tinting and wrapping). Also, a galery with real-world examples of end results should help to eliminate some uncertainty.
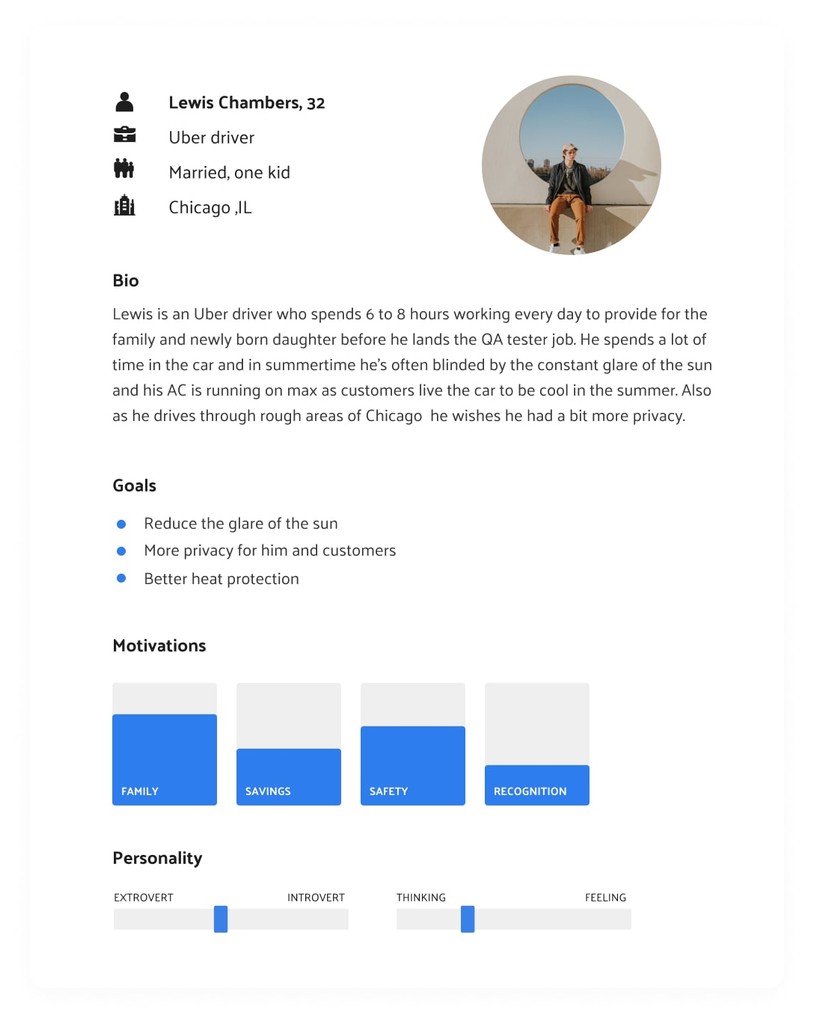
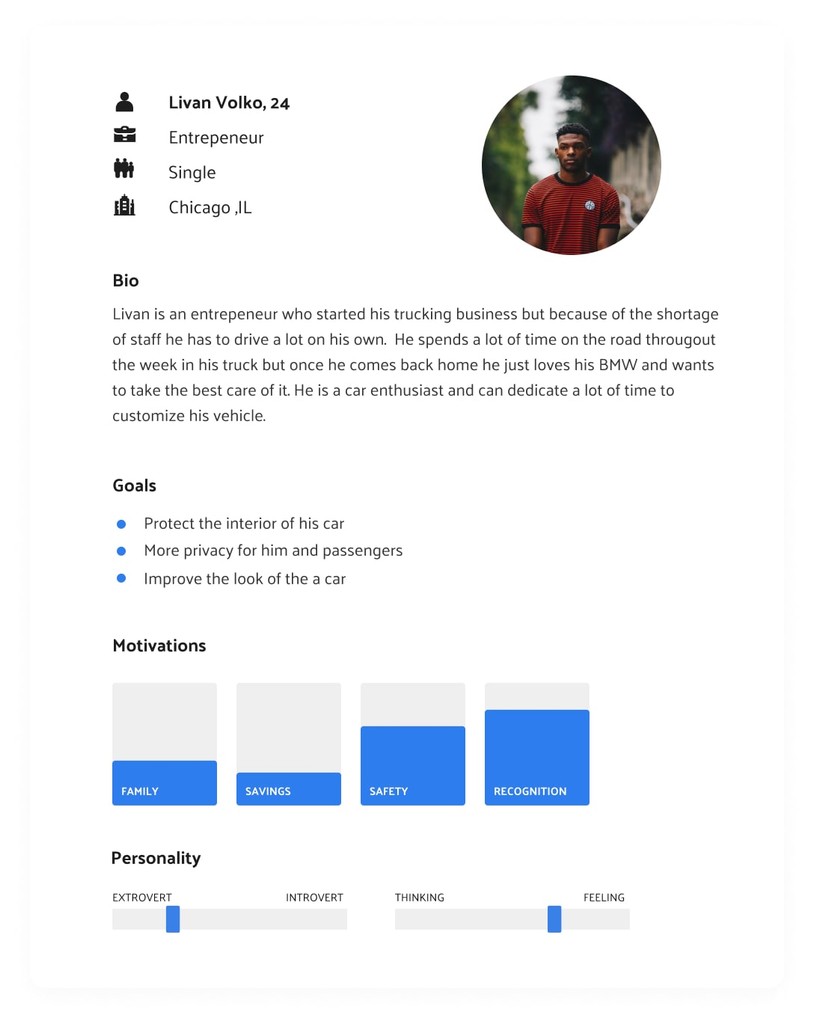
To help us keep track of user needs we created a couple of personas that served us as a guide for better design decisions.
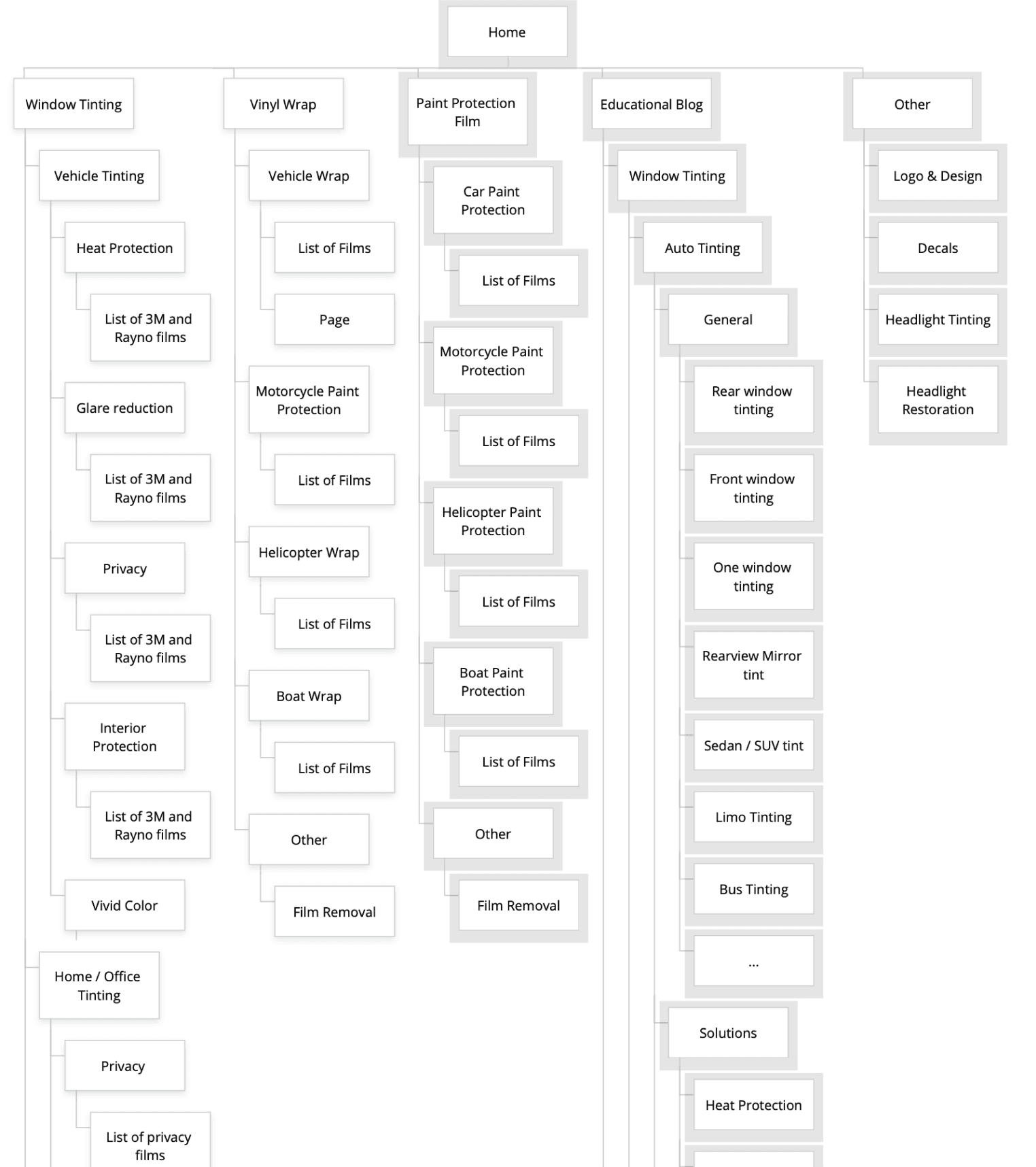
After defining the users and before starting the drawing of the designs we had to analyze and organize this massive field of information Tinting Chicago was covering so we got to Information Architecture and created Site Map first.

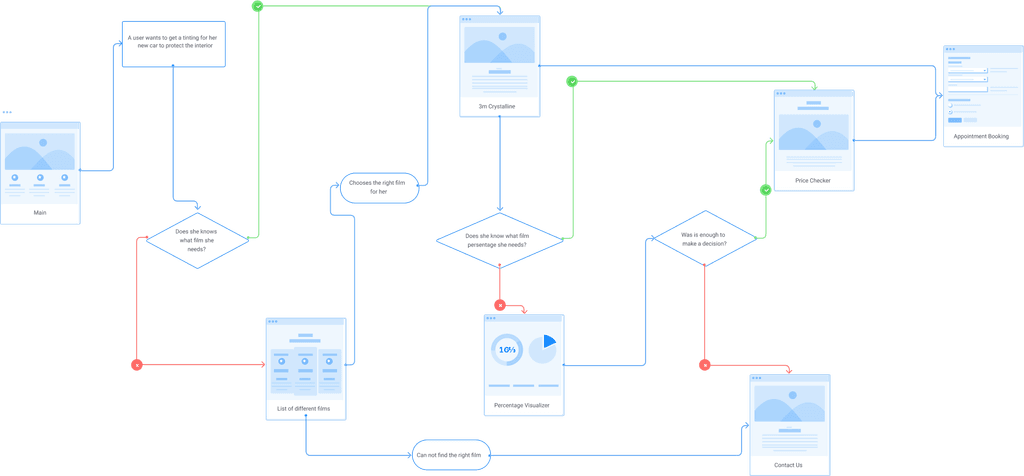
After this, we could create User Flows to see how hard it may be to get to where the user wants to get.
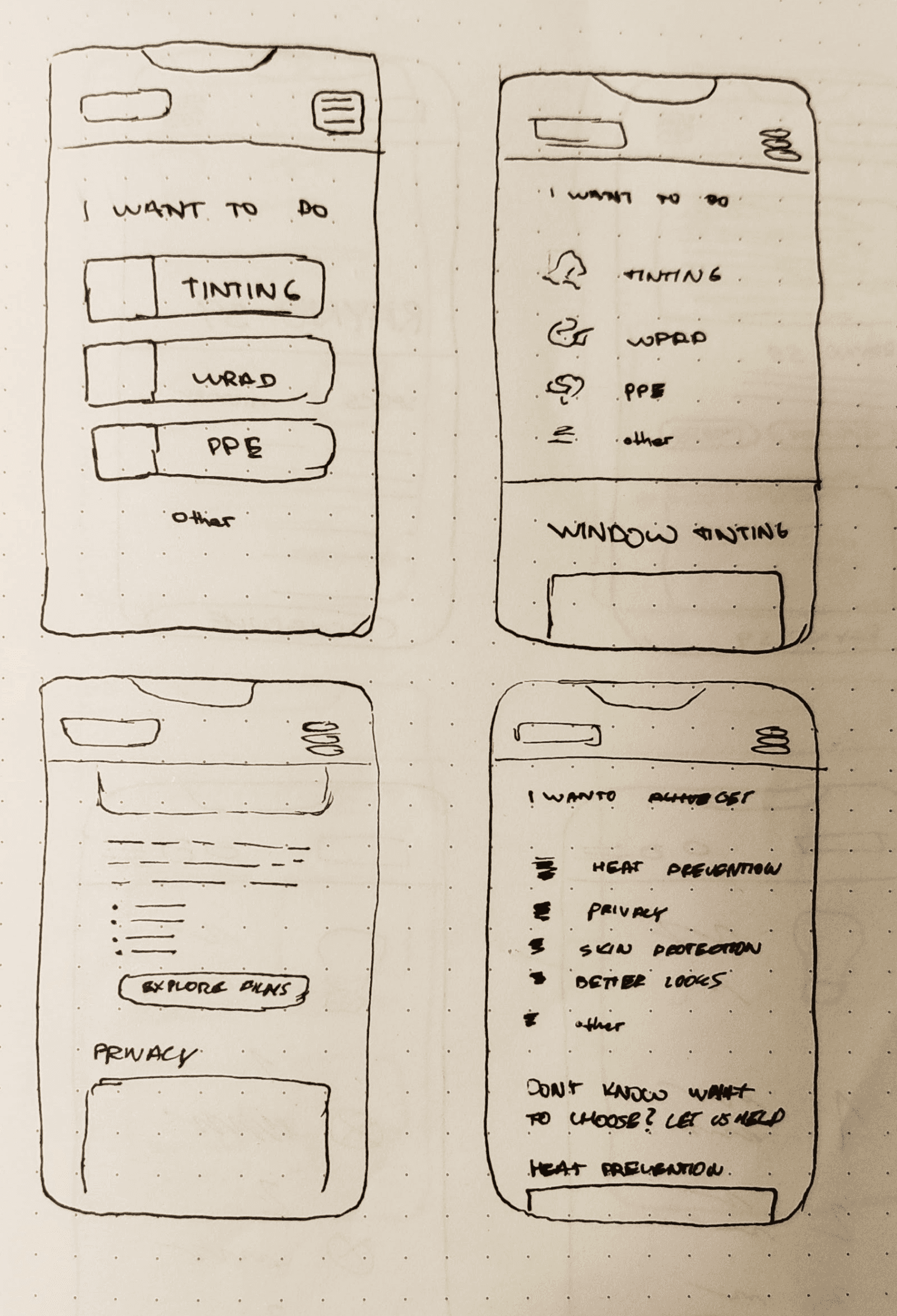
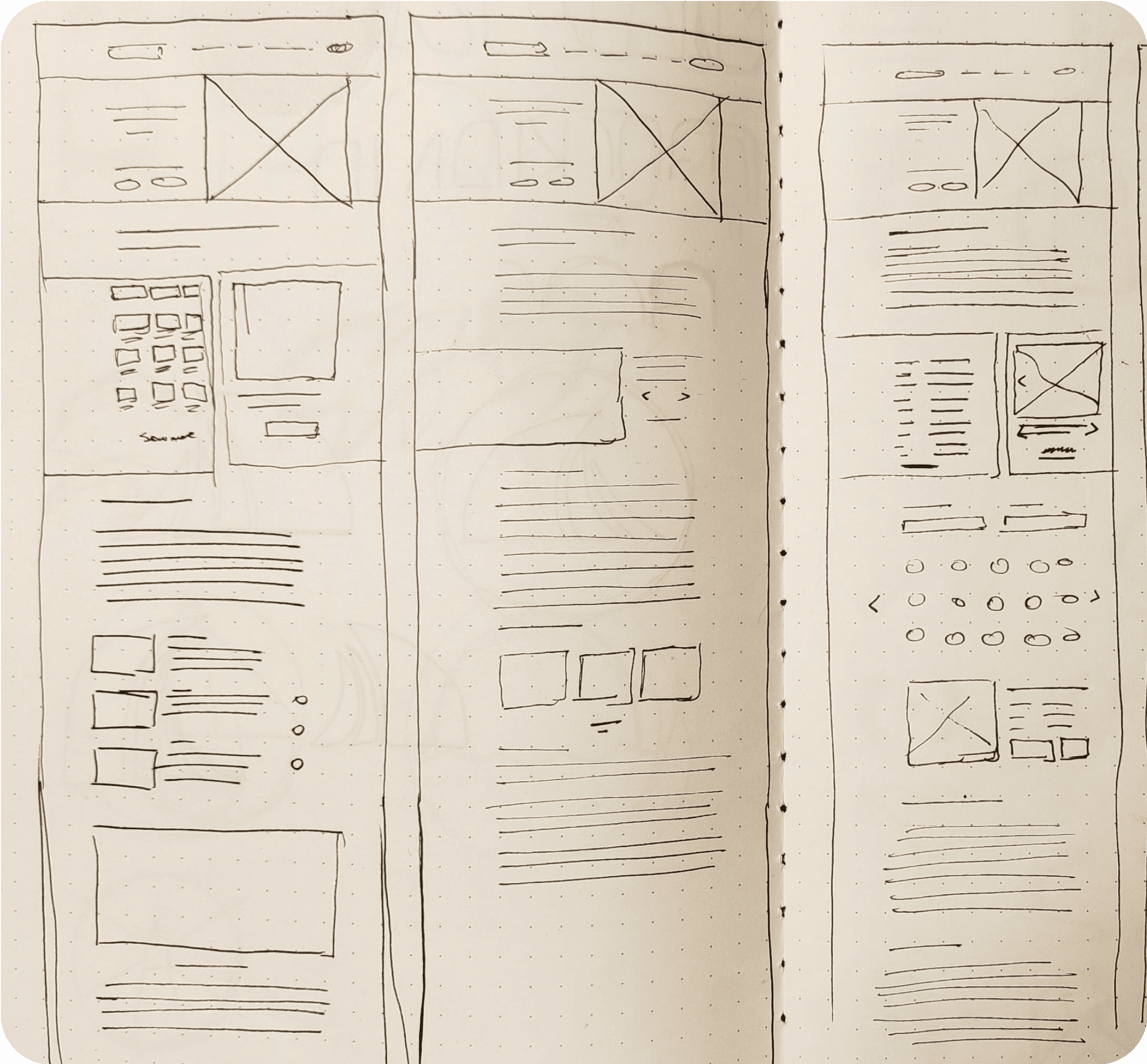
When the structure was defined I got to pages design by sketching multiple options of layouts of each page on paper before I could transfer my wireframes to digital form and proceed to the first round of prototyping
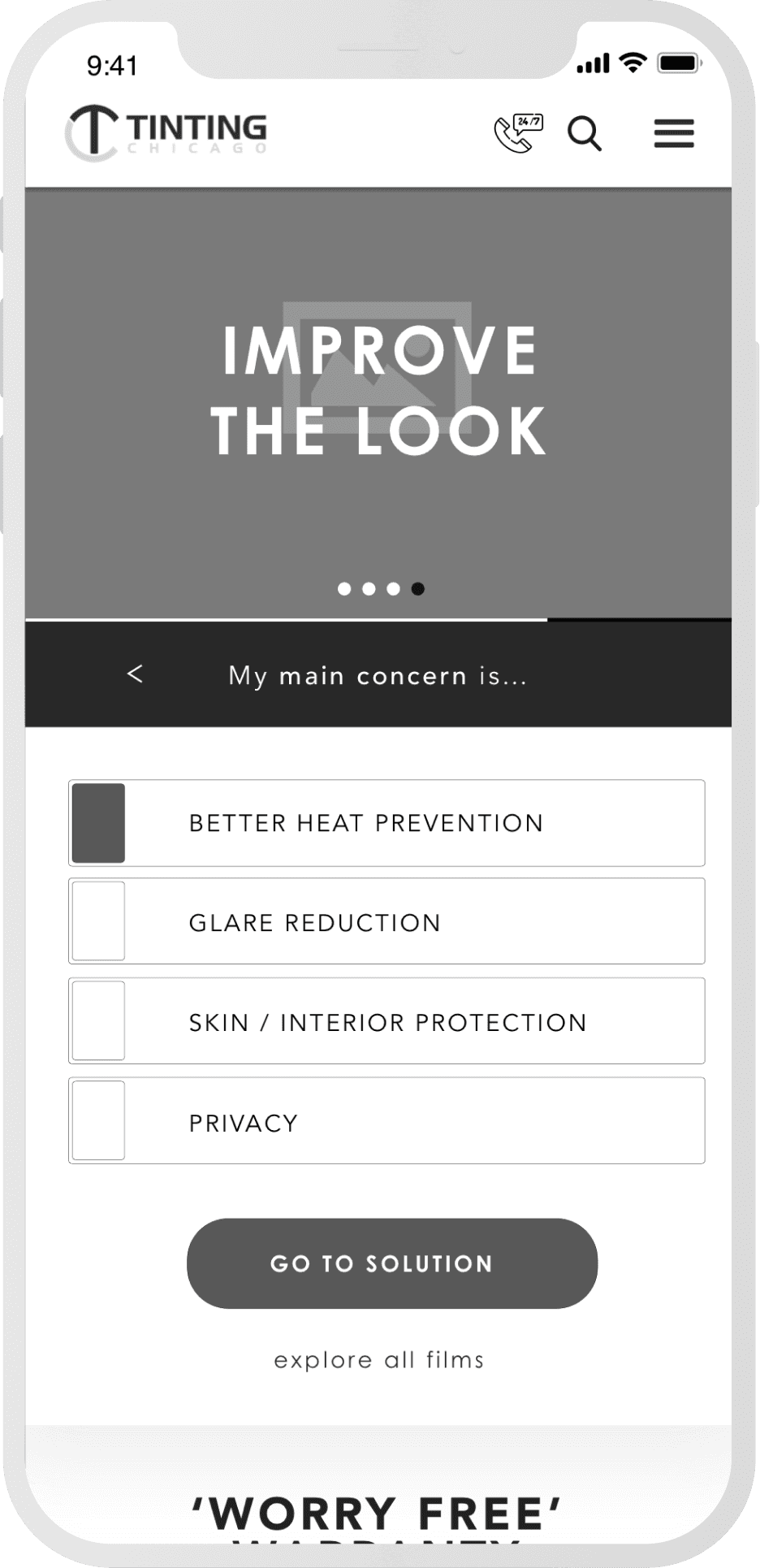
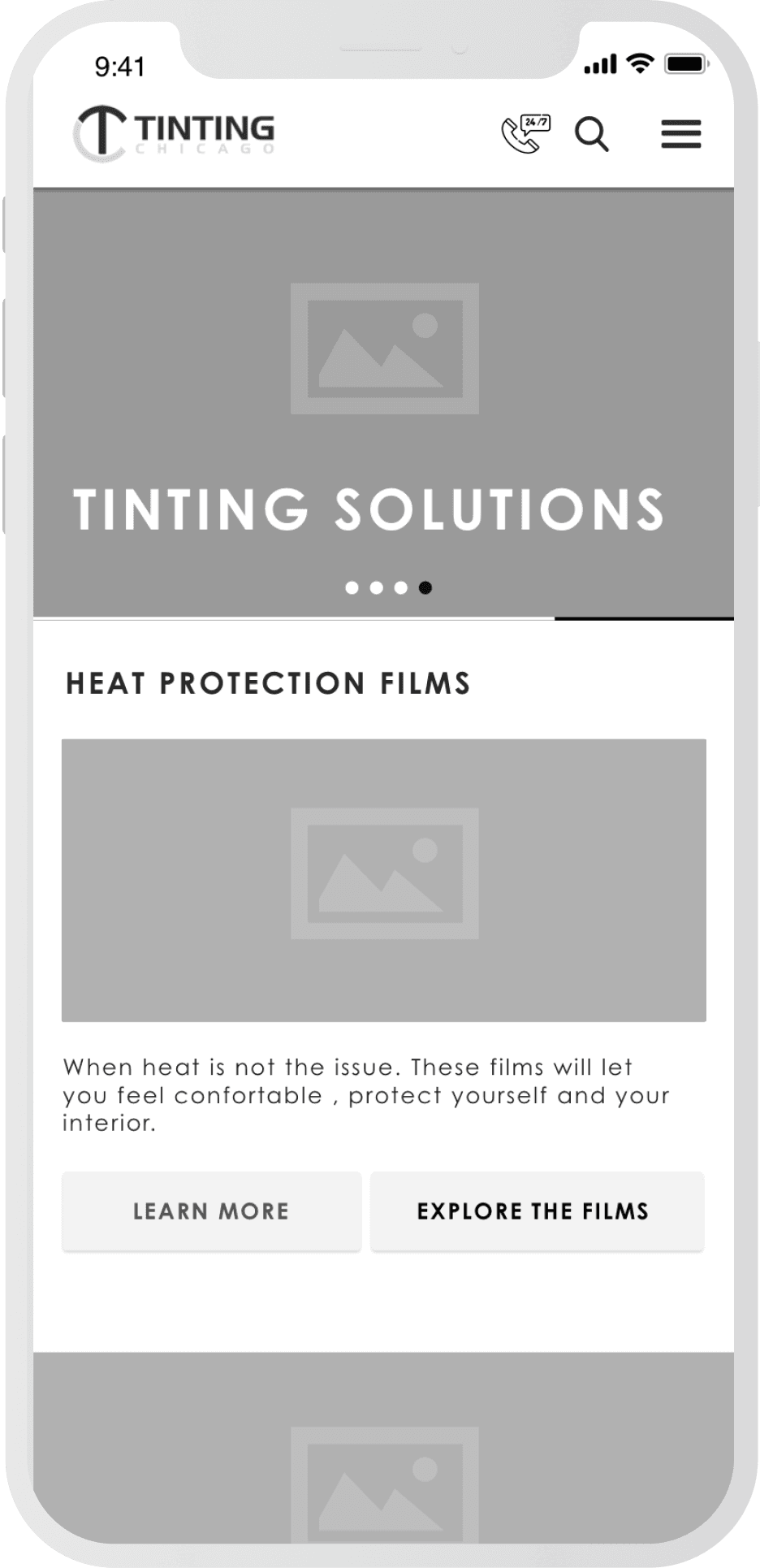
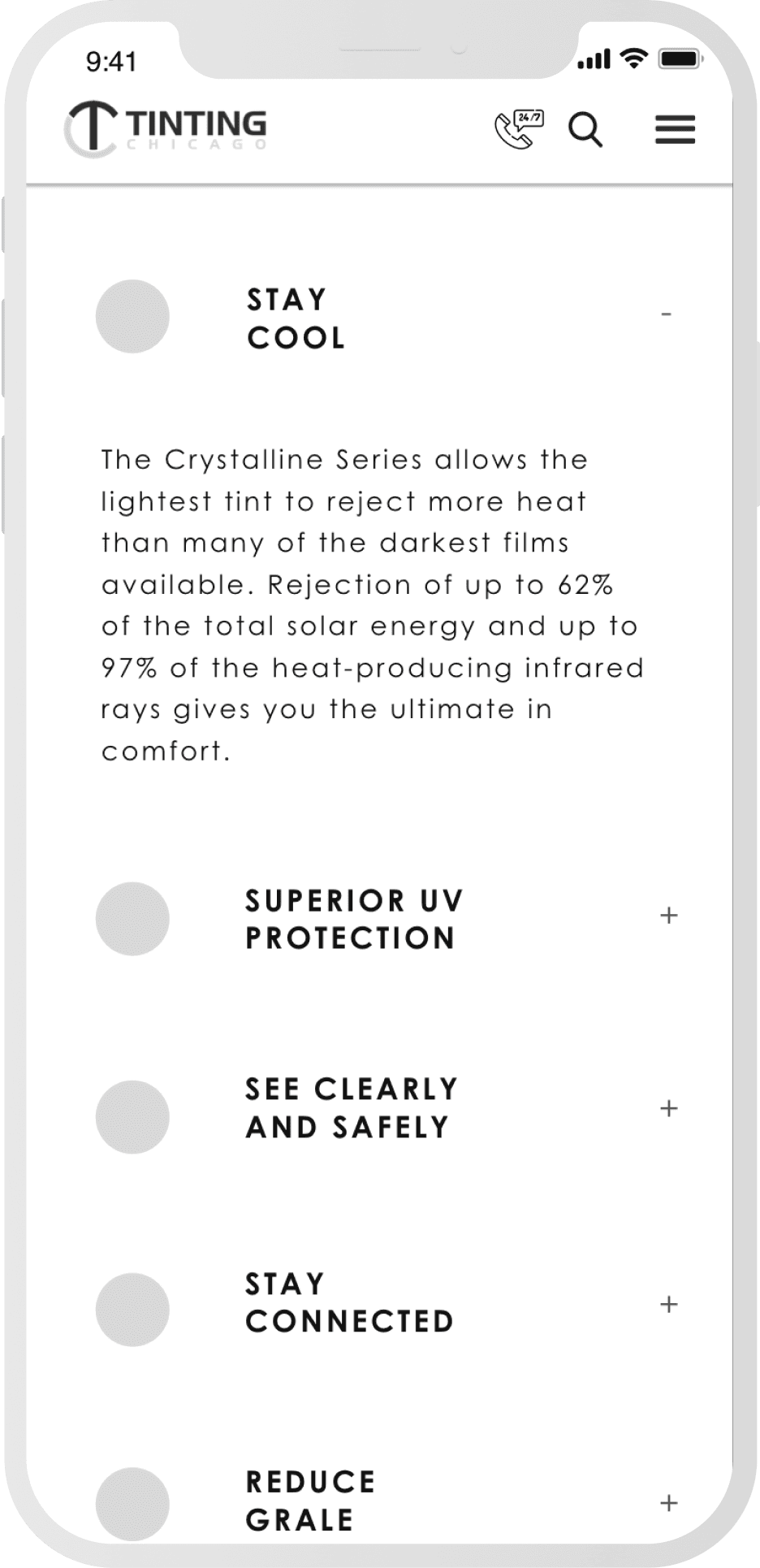
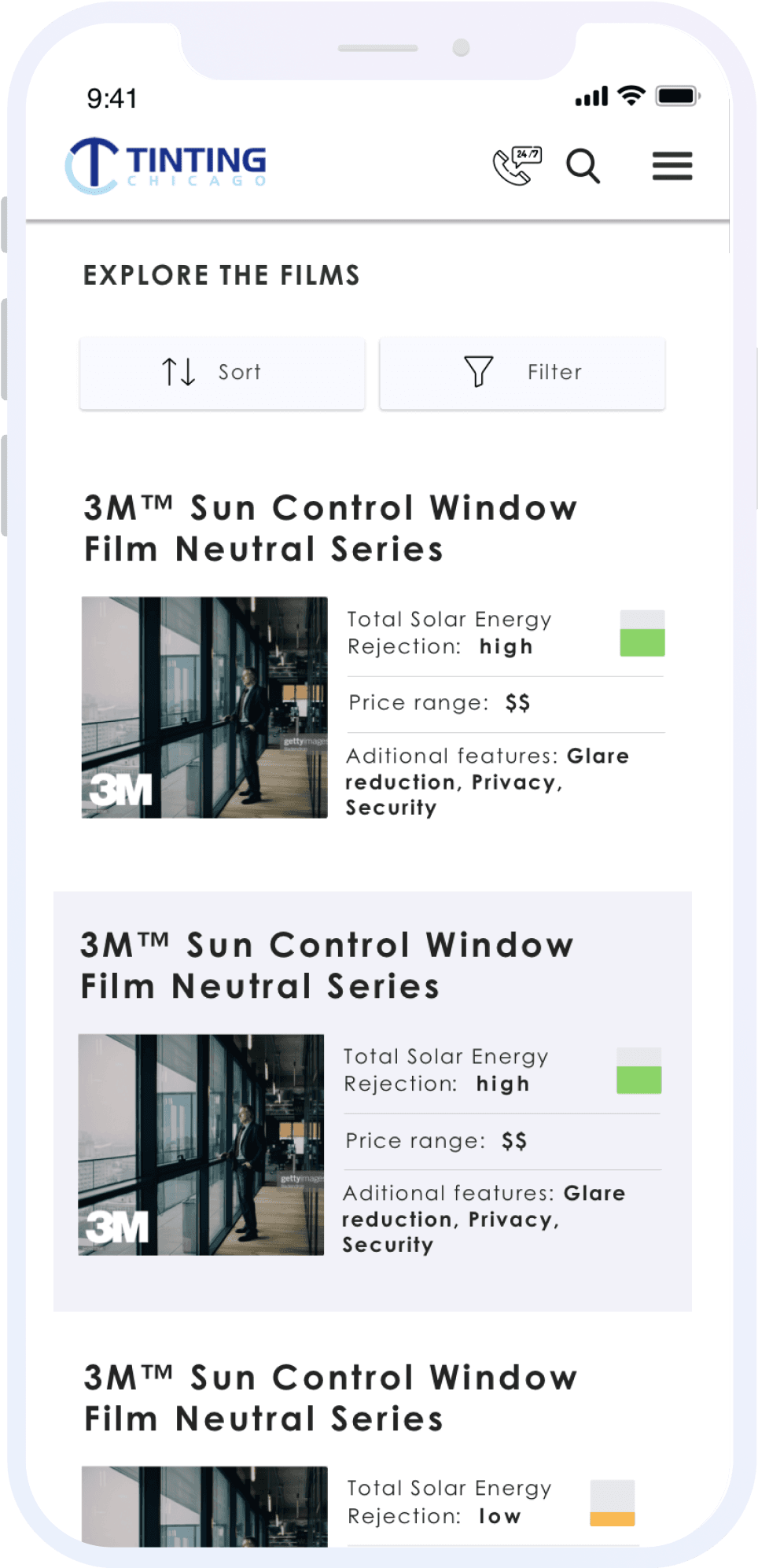
Then, I set up a lo-fi clickable prototype to help aid the customer conversations and also provide usability insights. I was following a mobile-first approach to designing, so my first prototype was on mobile with Invision App.
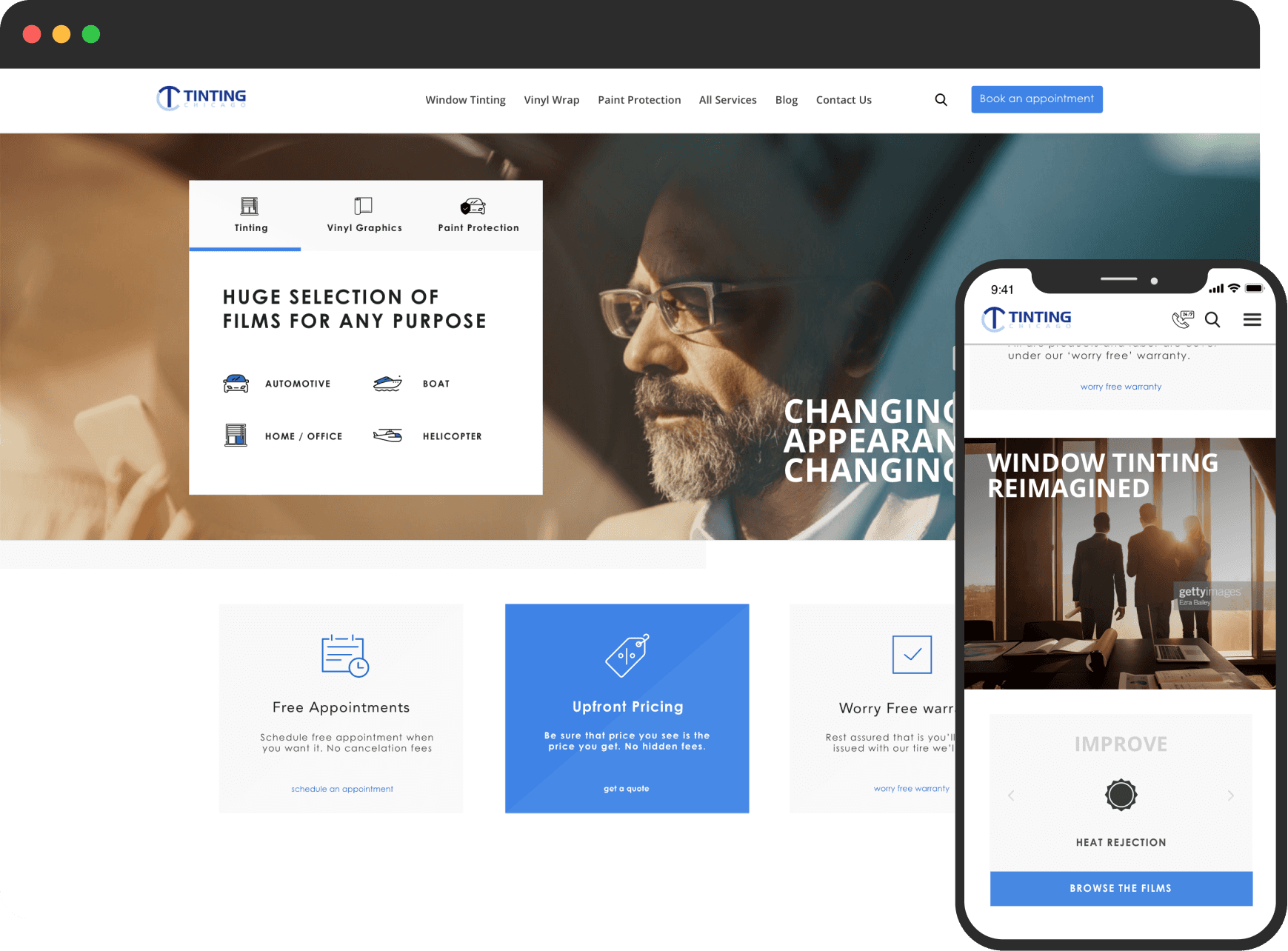
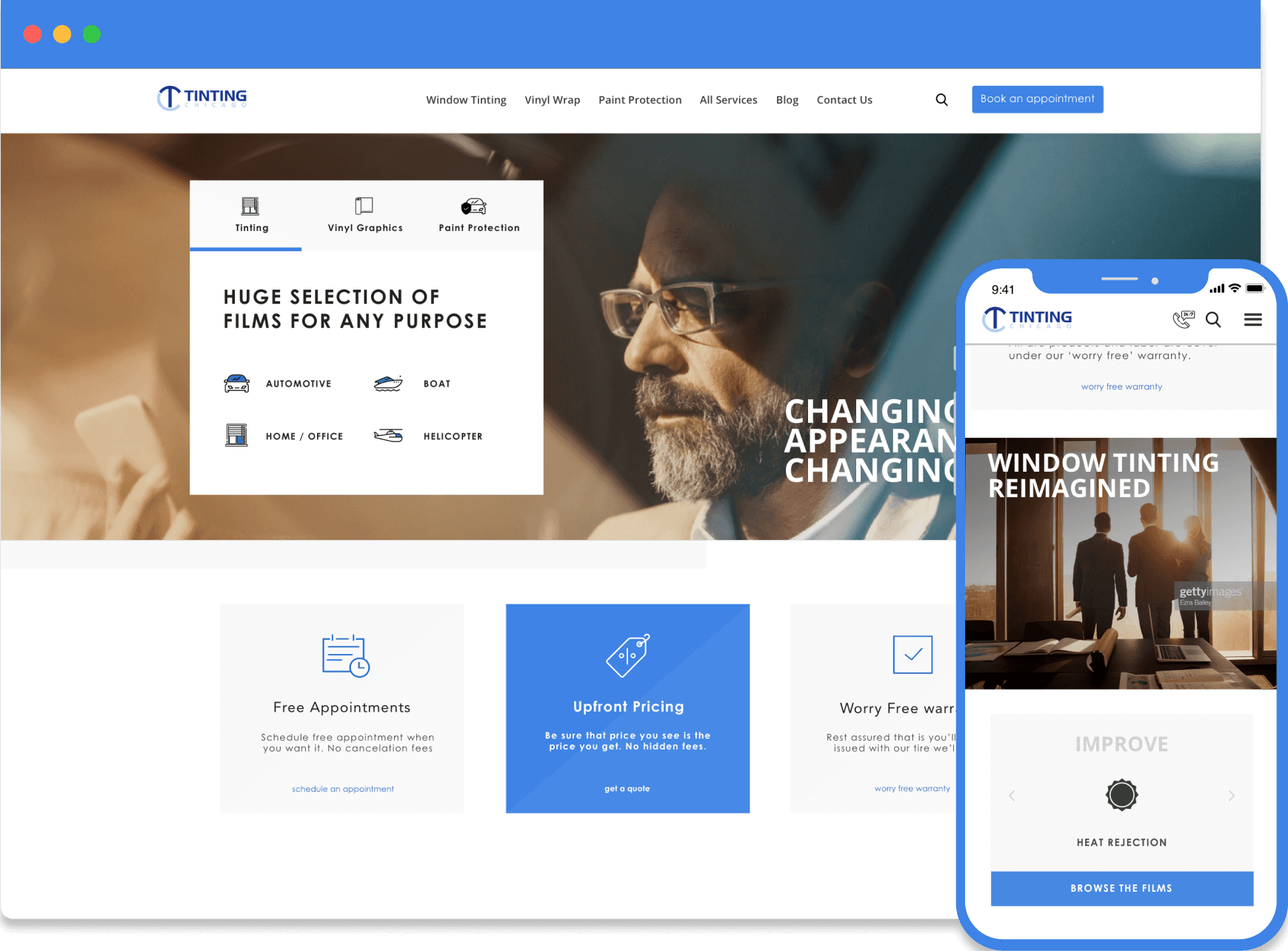
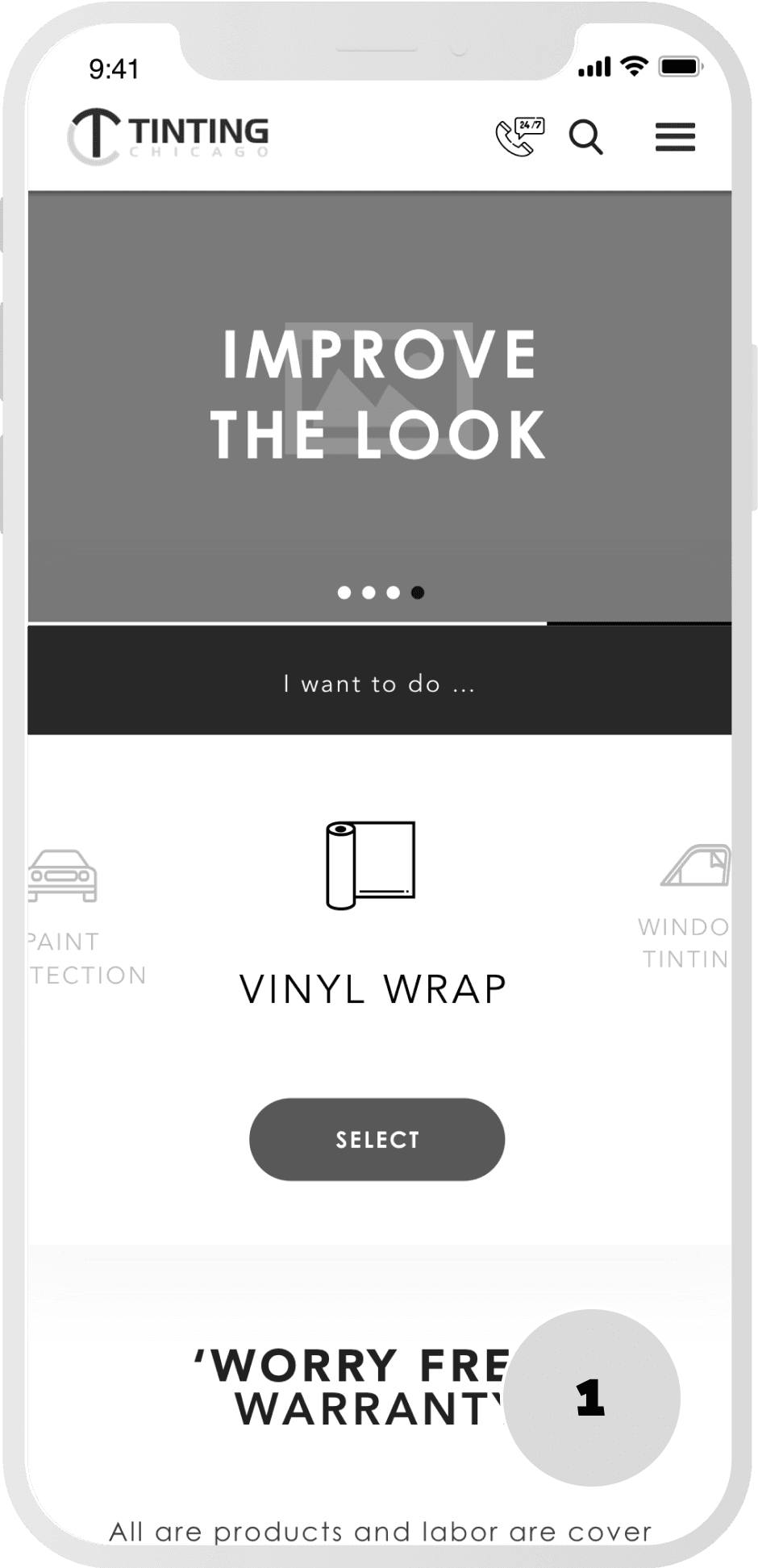
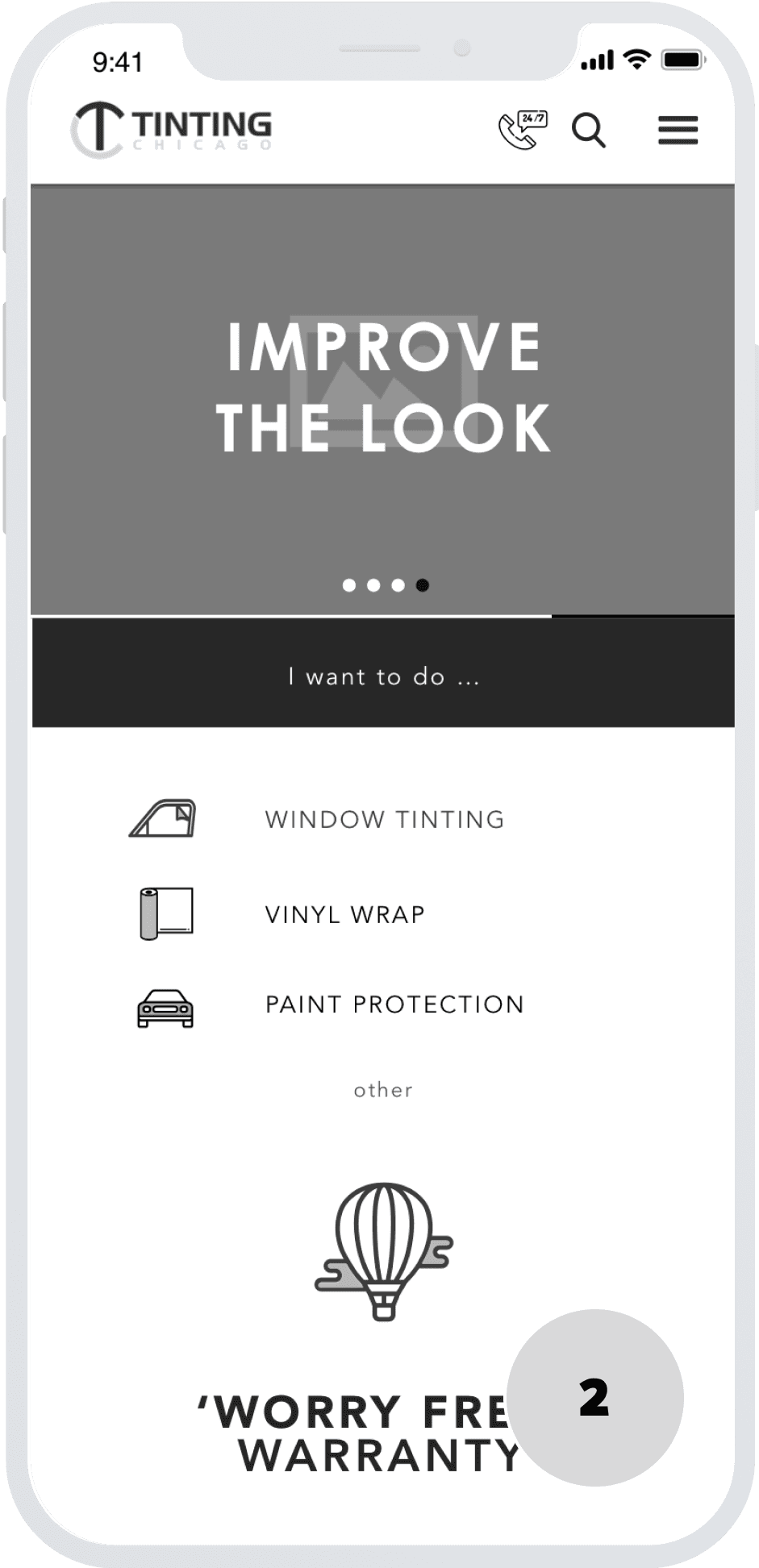
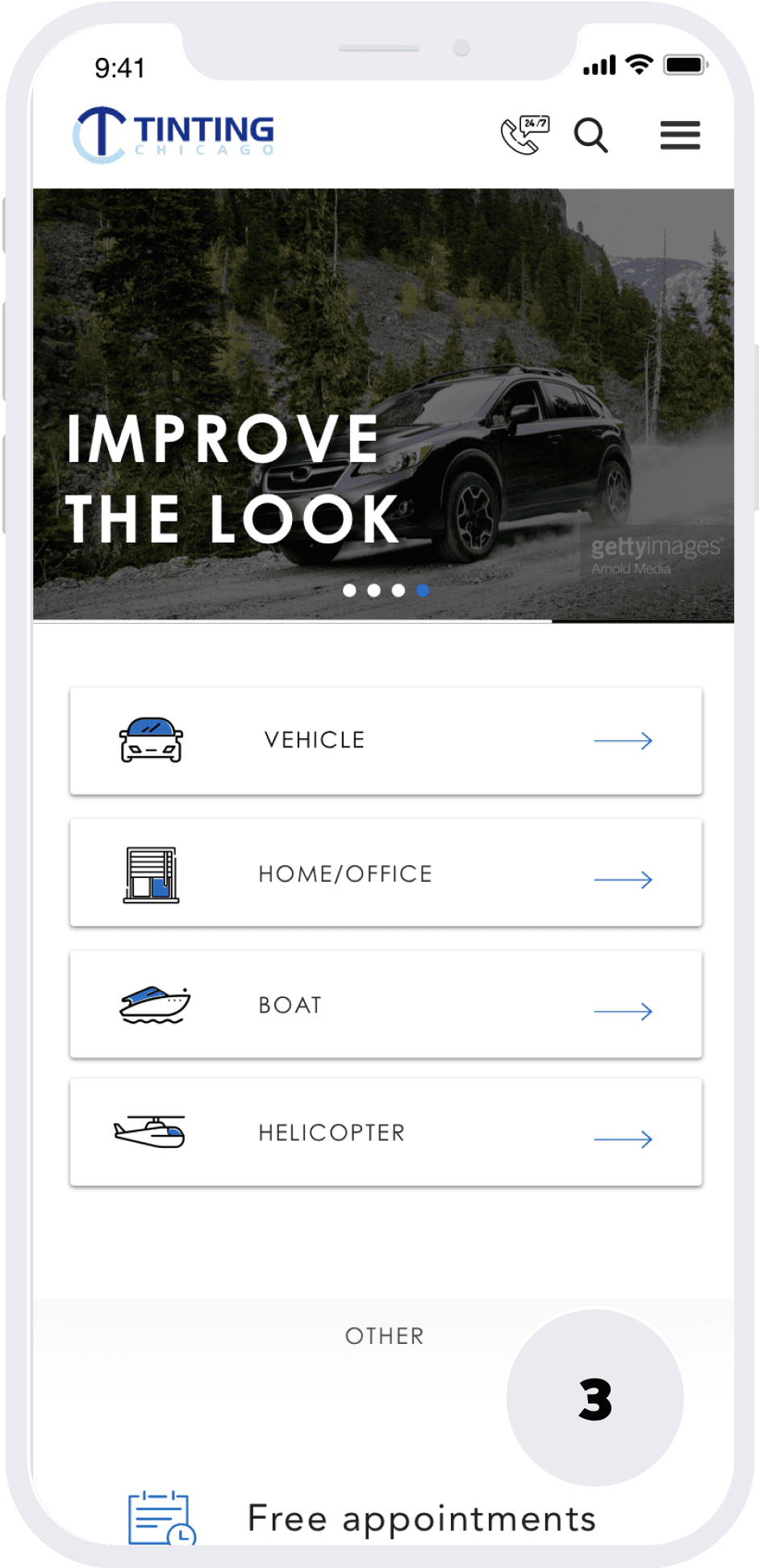
Home screen evolution
After carefully crafting the visuals to make using the website on different platforms as easy as possible I faced a problem with animation design. I knew that subtle animation will immensely enhance user engagement and add delight to the experience, but as I don’t have a lot of experiance with animation design I found some pieces of animation I wanted on the Internet and sent them to developers as a reference.
Despite having multiple interviews with stakeholders at the beginning, company objectives were still changing in the middle of the project which made us go back to start every time and see how new goals align with what already was stated and researched before, which added a lot of hours of changes to an existing structure and design.
As the project was growing bigger and bigger we needed a way to keep track of all of the existing UI elements and as I was the only designer here I used Sketch symbols and styles in this project. In future projects of this scope Design System will have to be created for easier understanding for other collaborators and developers and serve as a guide for future changes for new designers.
All rights reserved, 2025