Created a centralized event calendar for Chicago's Ukrainian community.
Results at a Glance
Average Daily Users
Events Listed
Event organizers submit their own listings
Still running
Organization
Help Razom (501(c)(3))
UX/UI Designer,
Developer
Information Architecture
UX/UI Design
Webflow Development
CMS Setup
Duration
3 weeks
Team
1 person
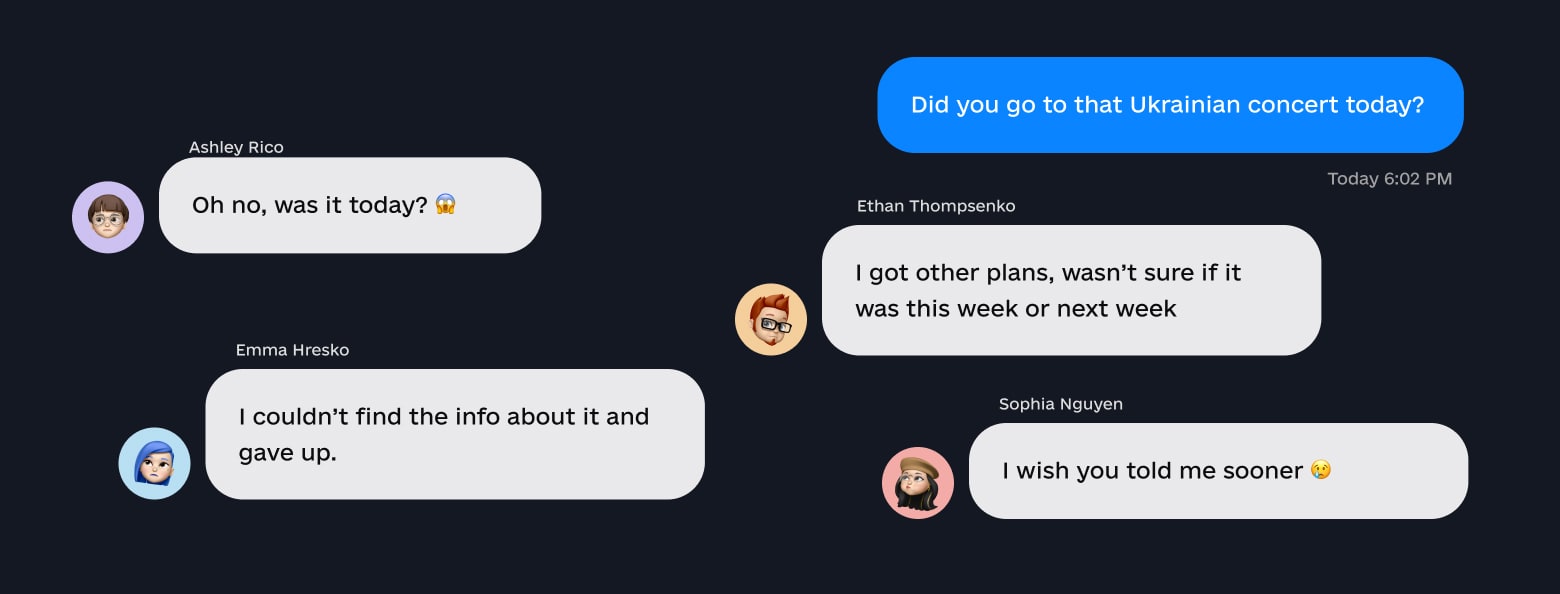
Chicago has an active Ukrainian community — rallies, fundraisers, festivals, cultural events. But information was scattered across Instagram posts, Facebook groups, and word of mouth.
People kept telling us the same thing: "I missed that event — I didn't know it was happening."
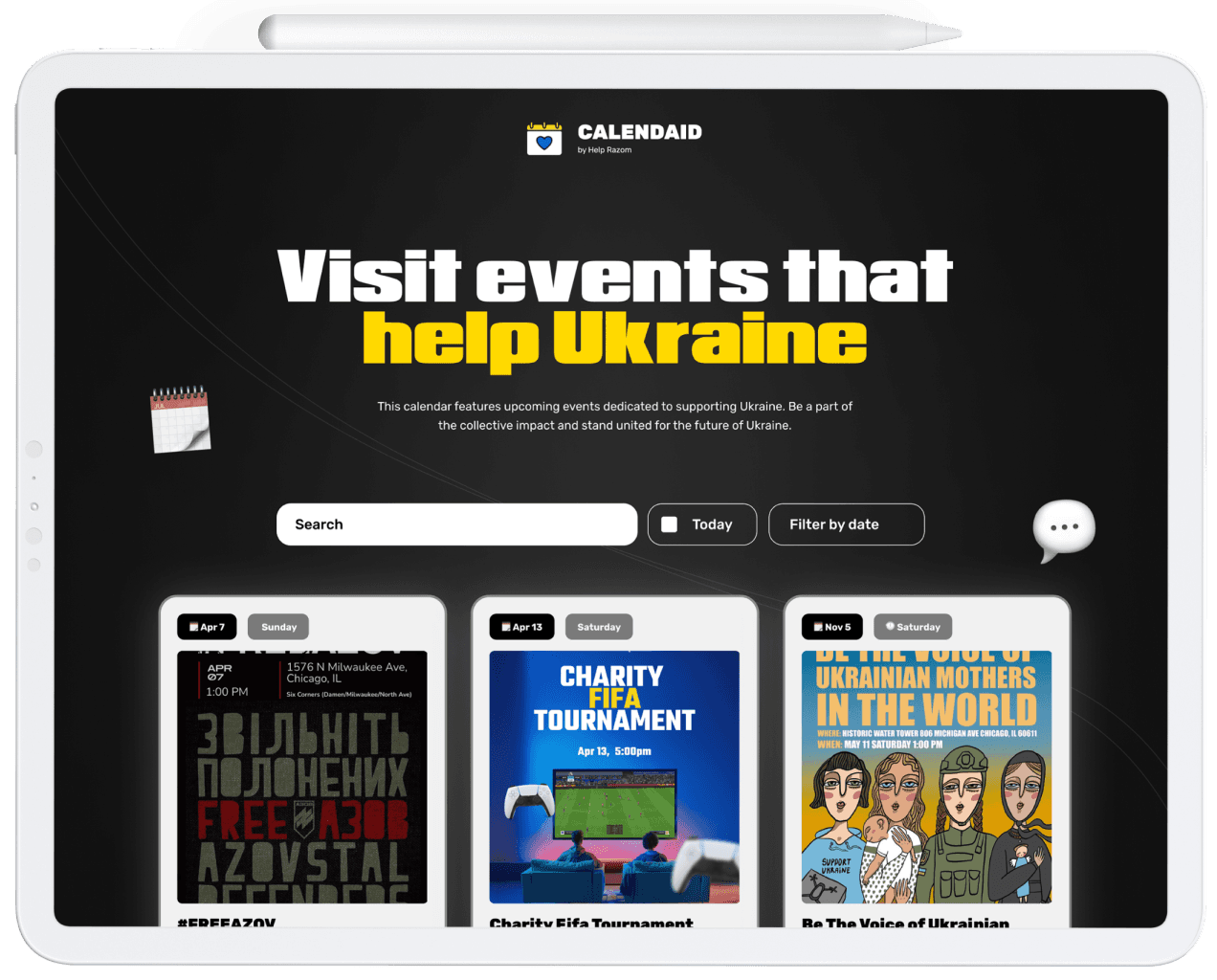
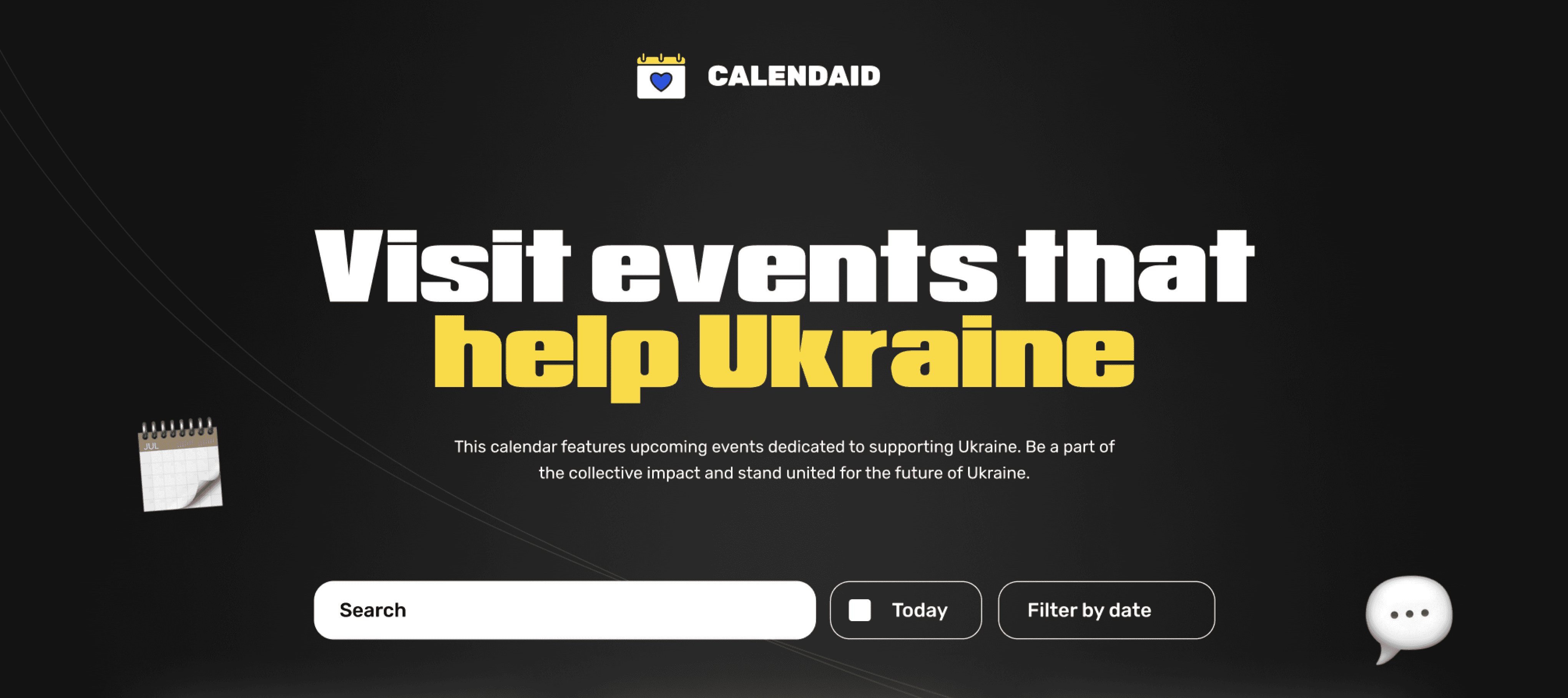
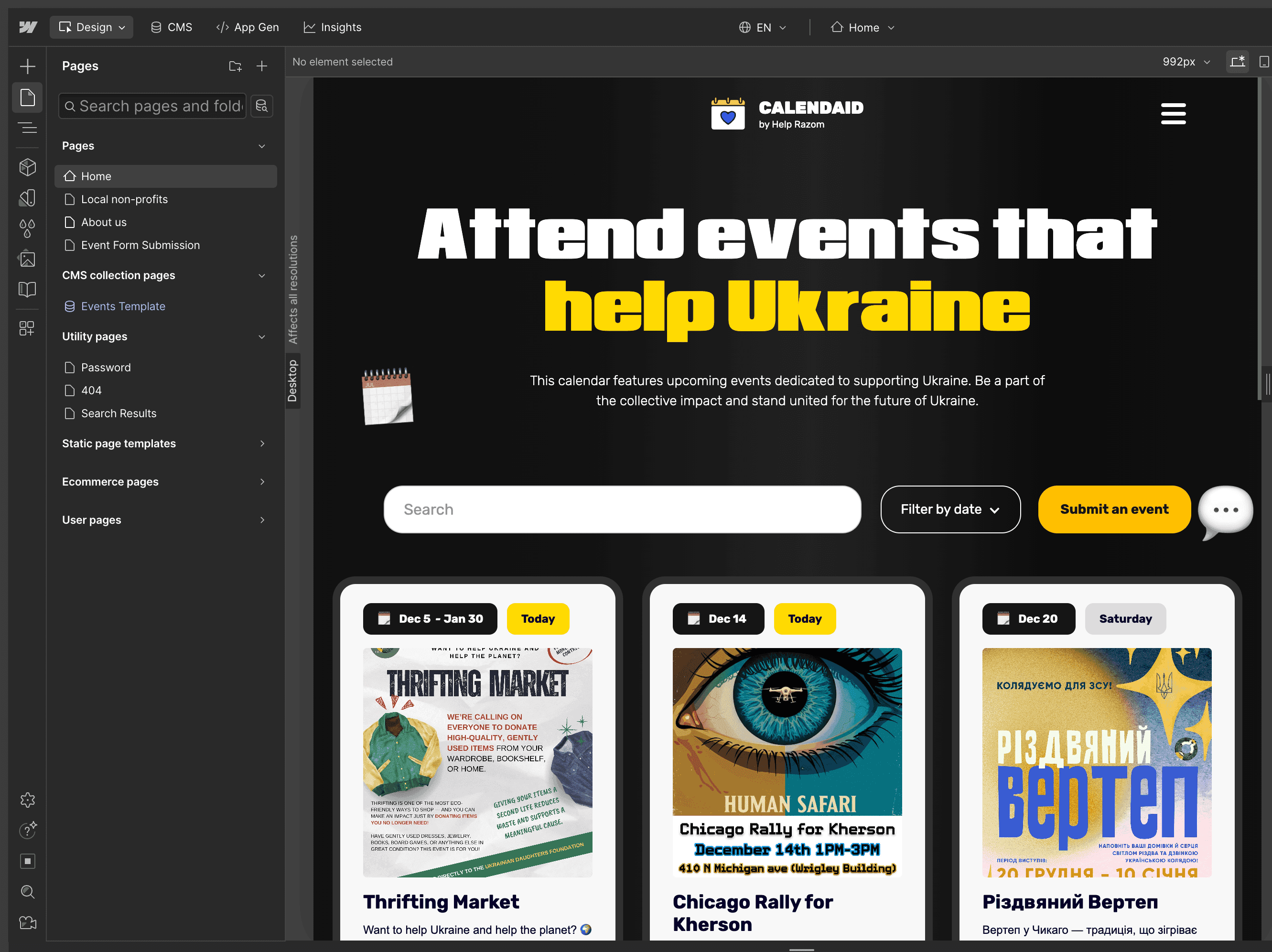
Together with Help Razom, I built CalendAid — a centralized calendar where anyone could find upcoming events supporting Ukraine in one place.
My role
Project Goals
Centralize event discovery. One place to find everything, instead of checking five platforms.
Prioritize "this weekend." Users wanted to know what's happening soon, not plan months ahead.
Design for volunteer management. Any team member should be able to add and edit events without technical help.
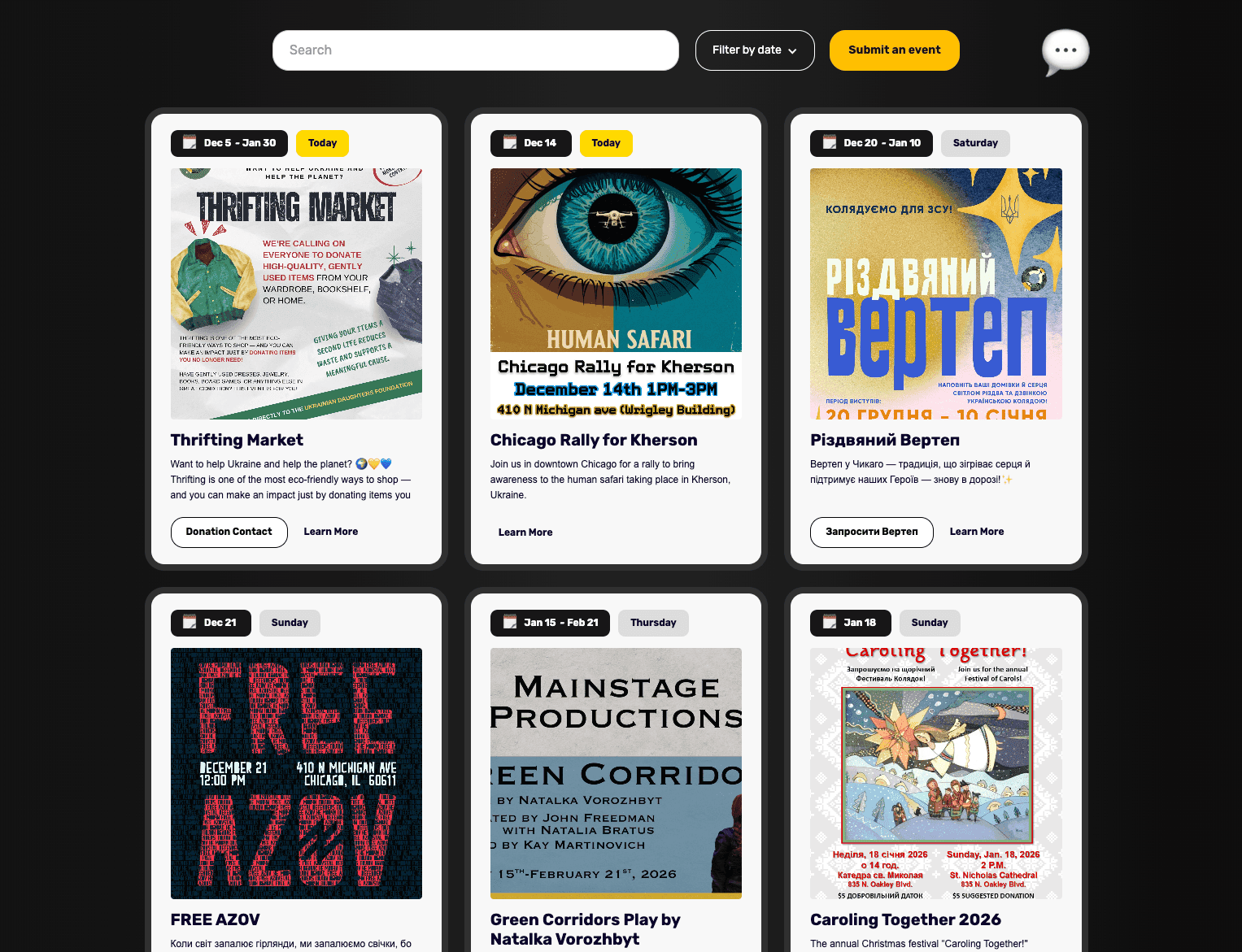
Day-of-Week Tags, Not Just Dates
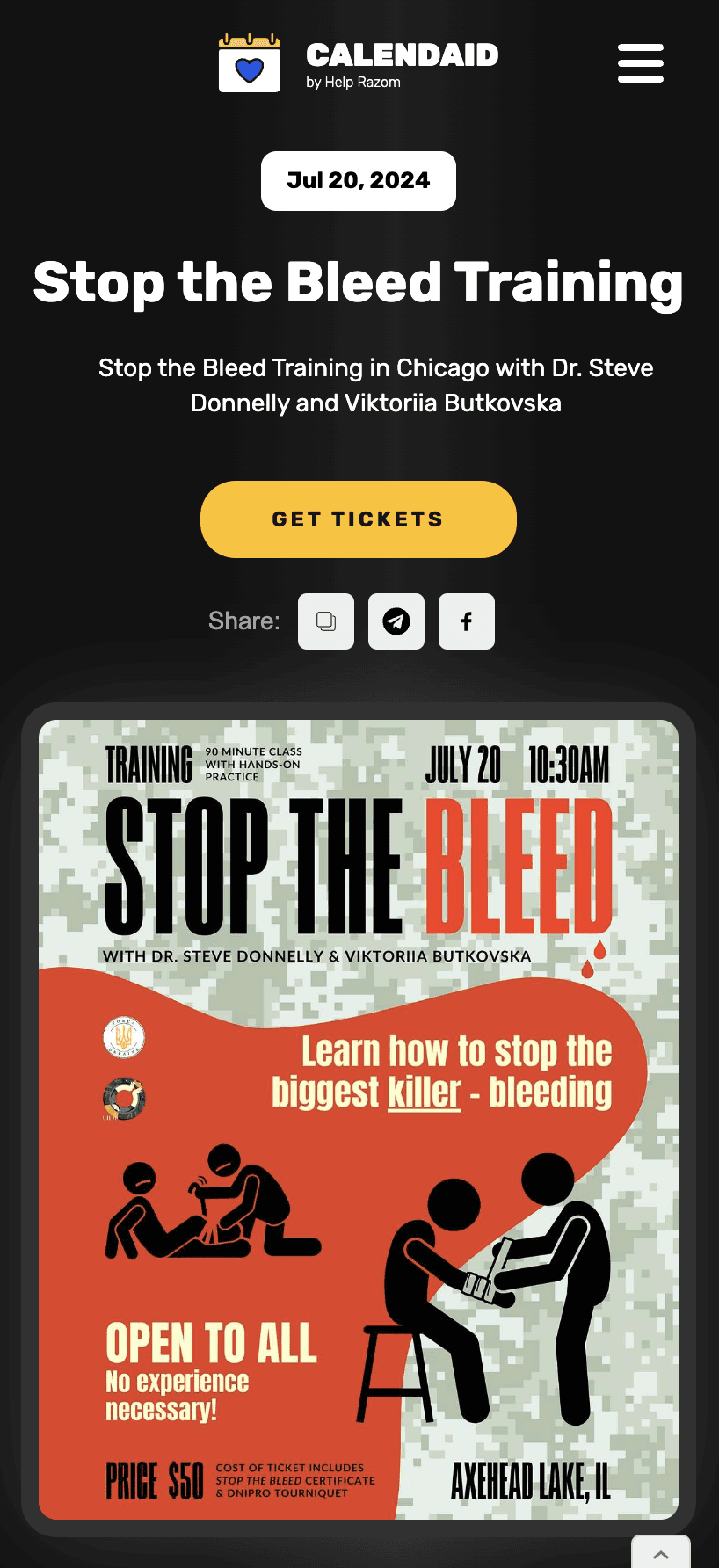
User conversations revealed people think in terms of "this Saturday" not "December 14th." Event cards show the day of the week prominently, with "Today" highlighted. Default sorting is by date — what's happening soonest appears first.
Event Submission Workflow
Event organizers can submit their own events through a form. Submissions go directly into the CMS as drafts — all data pre-filled. Volunteers reviewing submissions just click one button to publish.
This balances openness (anyone can submit) with quality control (team reviews before publishing) while minimizing volunteer effort.
Results
60-80
Average daily users with spikes into hundreds during major events
Hundreds of events
listed since launch
Google indexed
Users find the platform through search
Organic submissions
Event organizers proactively request listings
Reflection
What I Learned
Match the tool to the team, not your preference. I knew Framer better, but Webflow was the right choice for a volunteer-run platform. The best tool is the one that works after you step away.
What I'd Do Differently
Add email notifications. Users asked for weekly "events near you" emails. Would have increased return visits and engagement.